

JS Framework for cross-platform web Apps development




Save time for creating truly adorable applications by writing less code
Click numbers to see the code
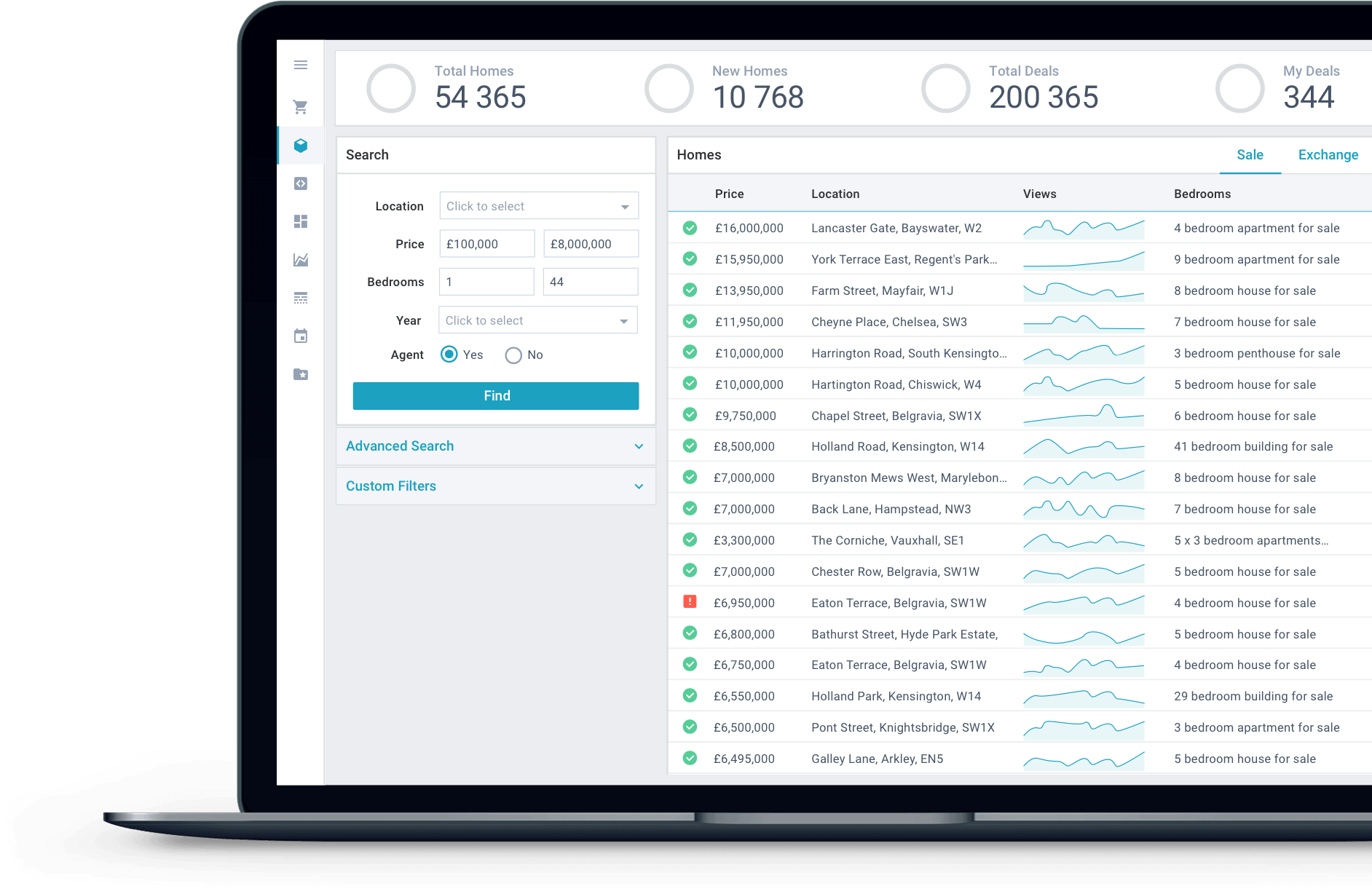
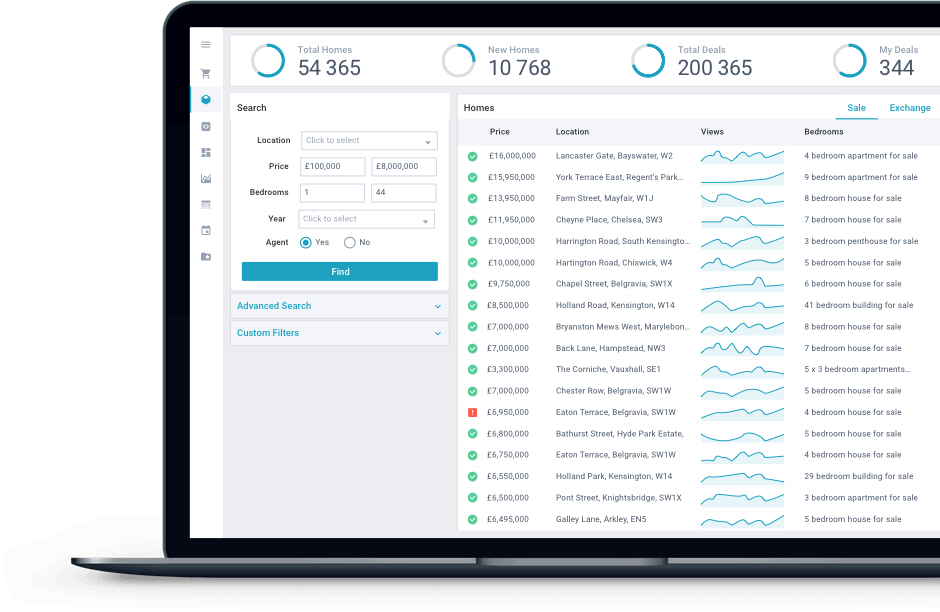
100 JavaScript UI widgets and controls
Most Popular:
Data Widgets
Visualization Widgets
Layout Widgets
Control Widgets
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
Extra components: complex JavaScript UI widgets

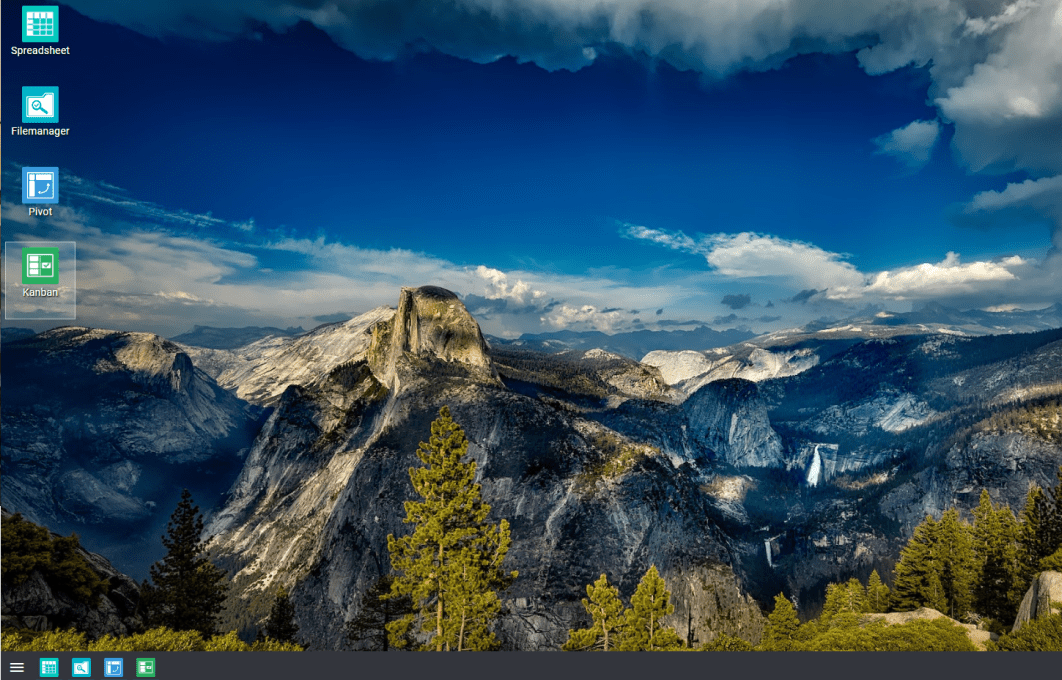
JavaScript Desktop serves as remote desktop in a familiar format for Webix and non-Webix widgets and apps that are used daily.
- 7 high-contrast available skins
- fully customizable taskbar
- smart configuration of app shortcuts
- minimize, expand, stretch, close apps' windows

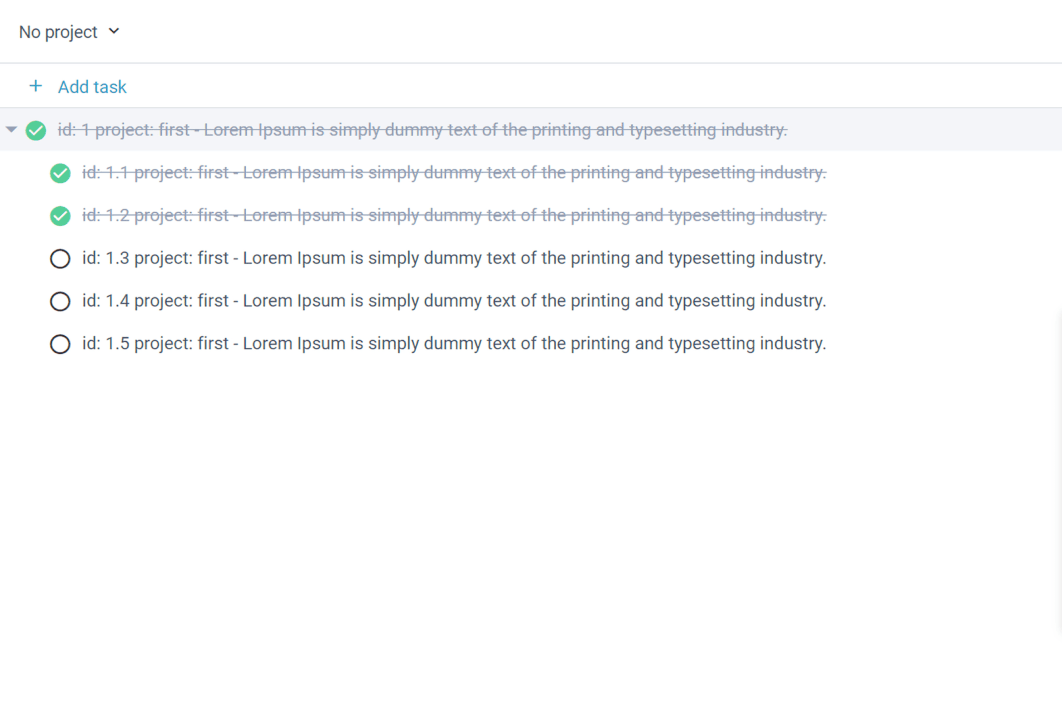
To Do List is a tool for managing projects and resources, assigning tasks, and keeping track of their implementation.
- quick switching between projects
- assigning participants and due dates
- easy setup and customization
- organizing tasks by dates, projects, and hashtags

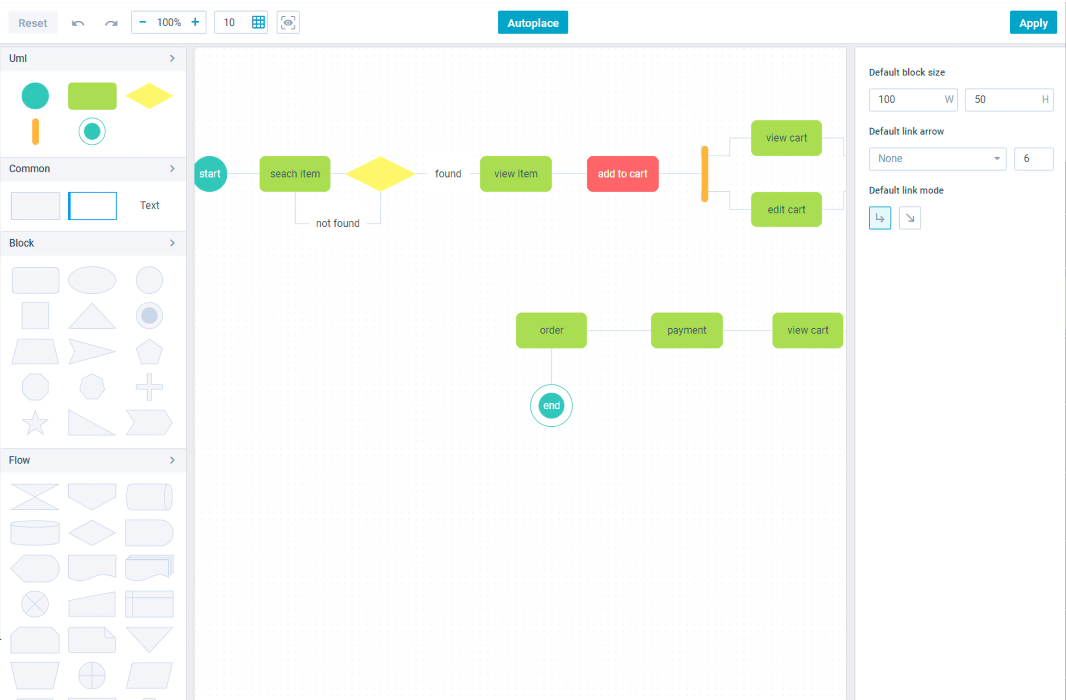
JavaScript Diagram is a tool designed to create any type of diagram with automatical tree-like data placement and cyclic dependencies.
- various types of diagrams
- wide choice of block shapes and connectors
- ability to provide personal SVG as a shape
- customizable style and settings

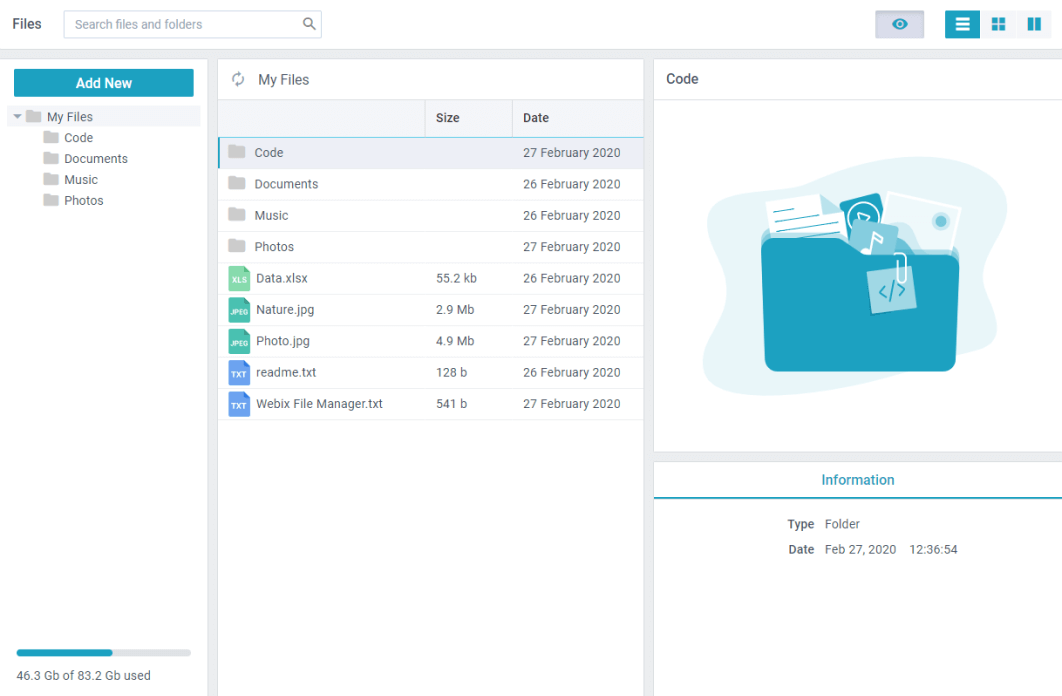
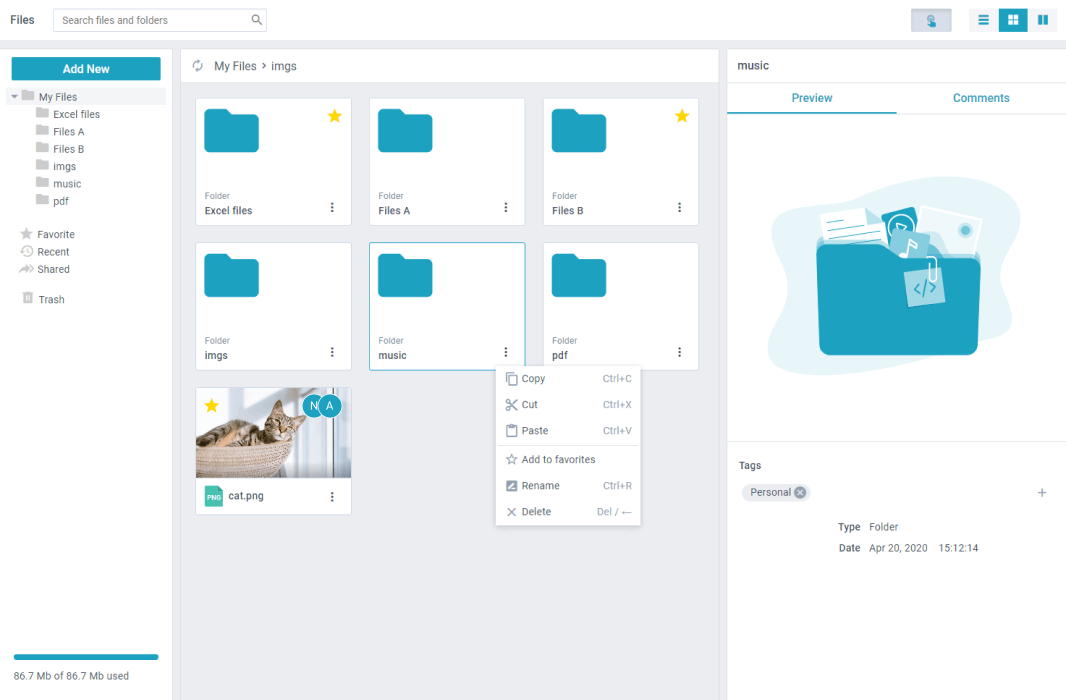
JavaScript File Manager assists in managing hierarchical data and navigating through it in a user-friendly style.
- copy/paste, rename, delete files and folders
- work with hierarchical data
- included flexible layouts
- drag-and-drop functionality

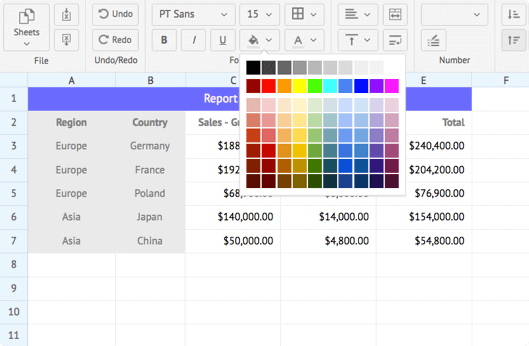
JavaScript Spreadsheet is a complex widget that allows integrating Excel like sheets in web apps and working with data online.
- data binding and validation
- sorting and filtering
- custom styling
- math functions

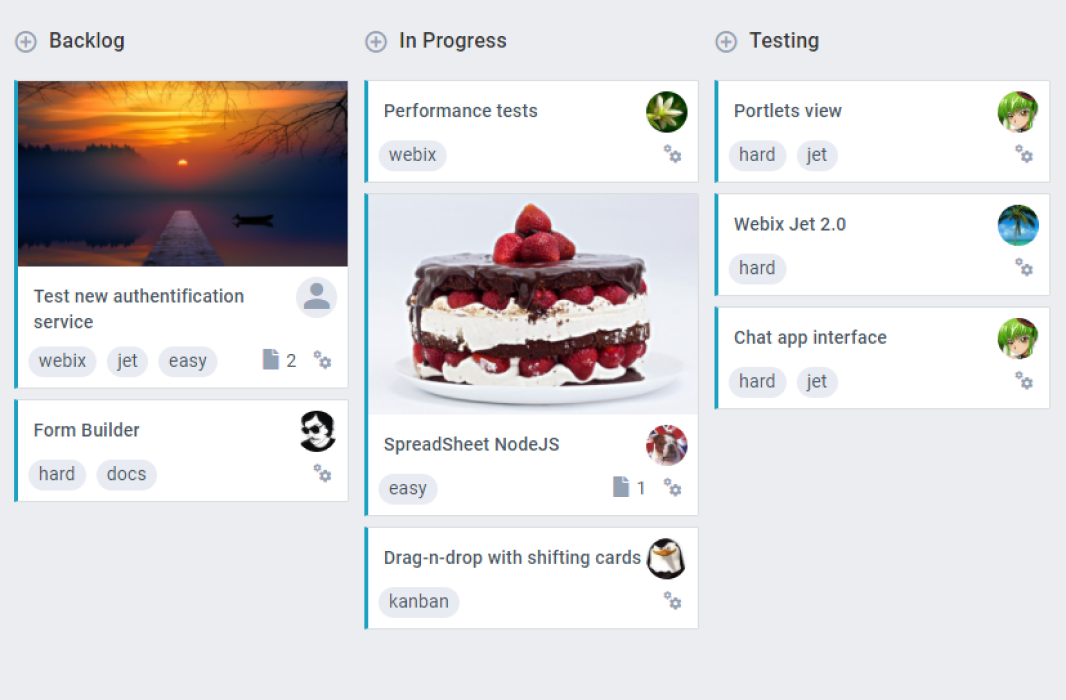
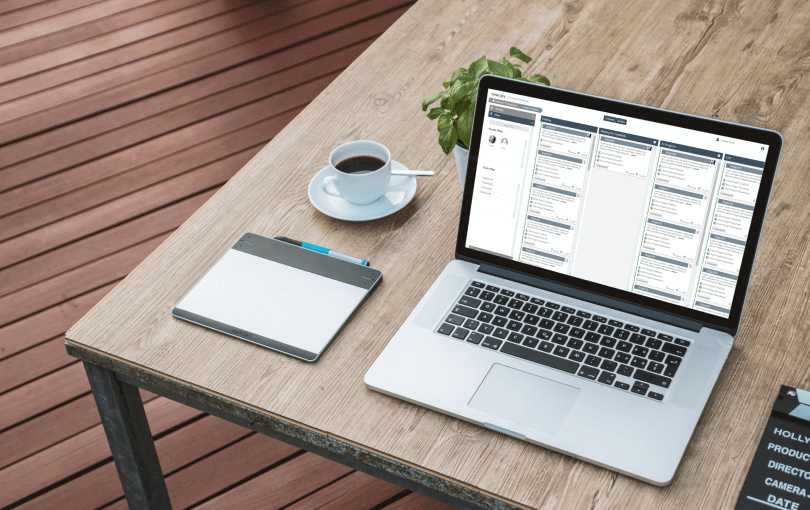
JavaScript Kanban board is a tool for viewing work in progress and controlling the process from tasks to solutions.
- unlimited number of columns and rows
- customization via HTML templates
- swim line function
- expand or collapse Kanban panels

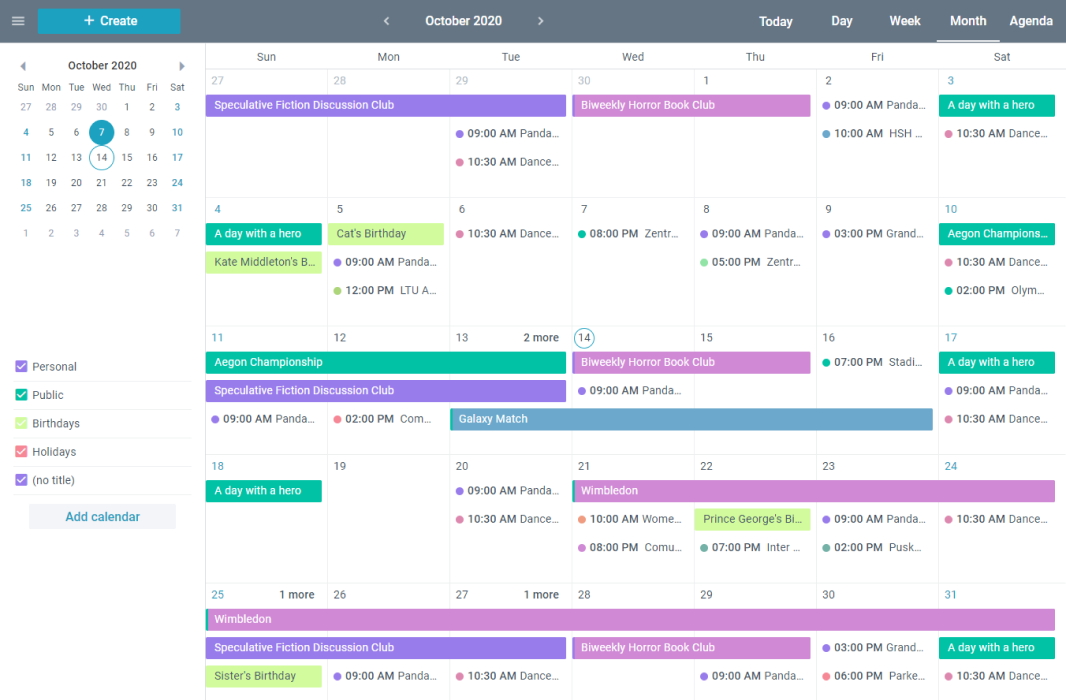
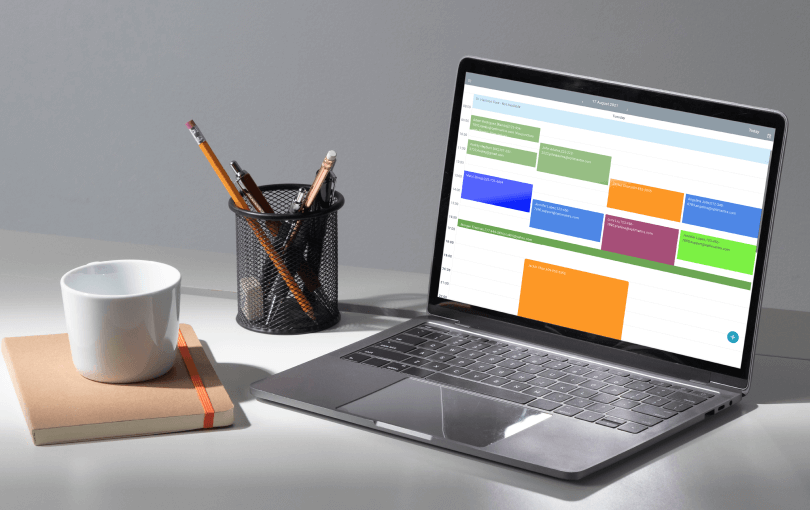
JavaScript Scheduler is a full-featured tool for displaying, creating and managing events in daily, weekly, monthly views on all kinds of mobile devices.
- support of multi-day events or appointment recurrence
- localization of language, time and region
- customization of date formats, elements, toolbars
- for all operating systems: iOS, Android, Windows Phone, Blackberry, etc.

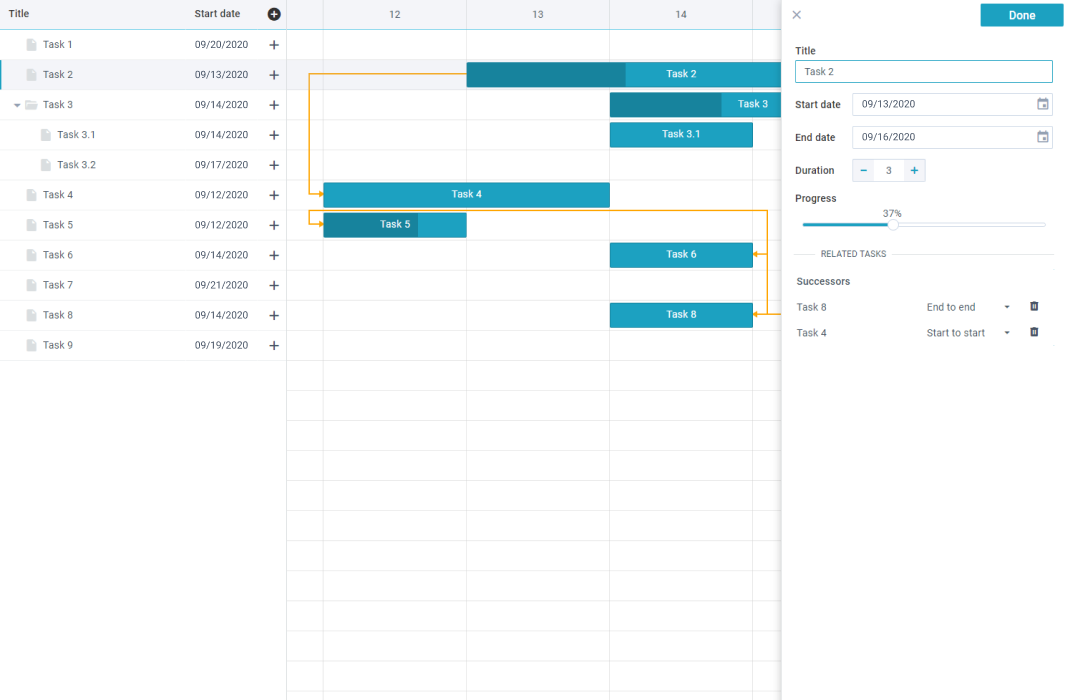
JavaScript Gantt widget is online tasks and resources management solution.
- Tasks and projects management
- Tasks preview and editing
- Compact view mode
- Drag-n-drop and resize support

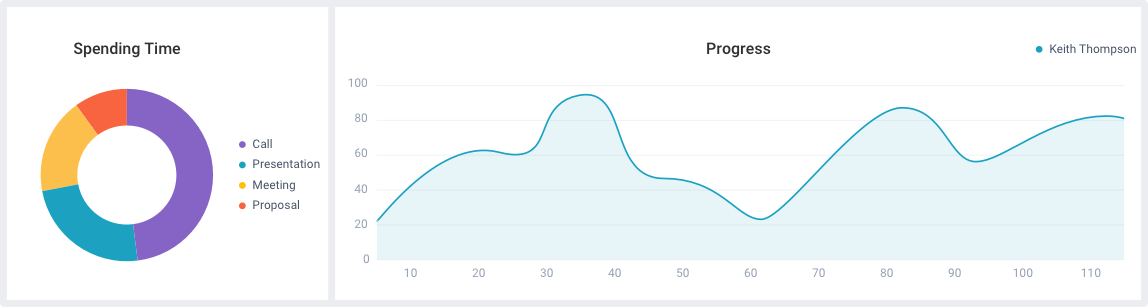
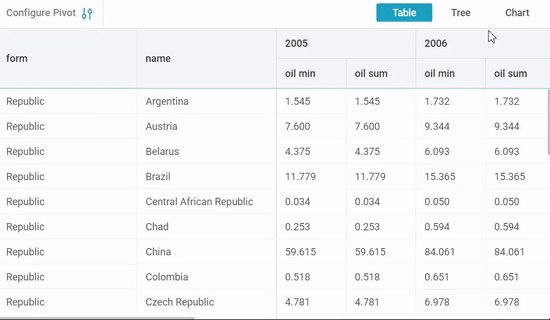
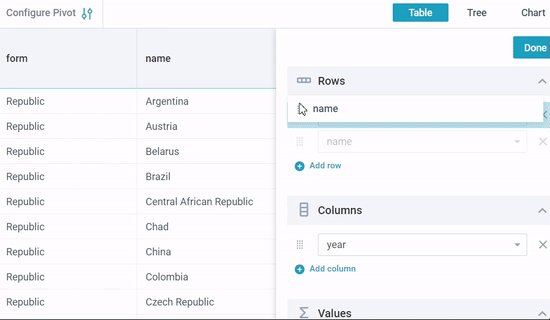
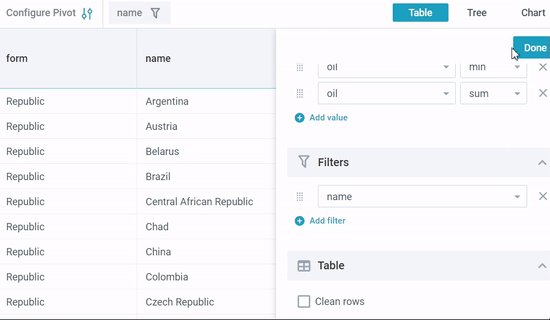
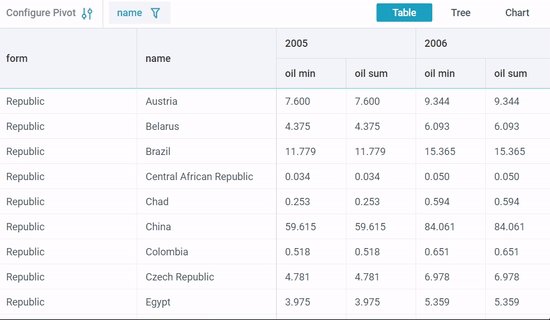
JavaScript Pivot intended for well-organized visual table reports and graphical representation of data.
- sum counters, filters, readonly mode
- inline and external data supports
- datatable / chart and configuration window
- logarithmic scale for Pivot Chart

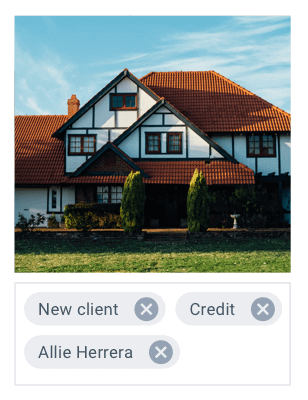
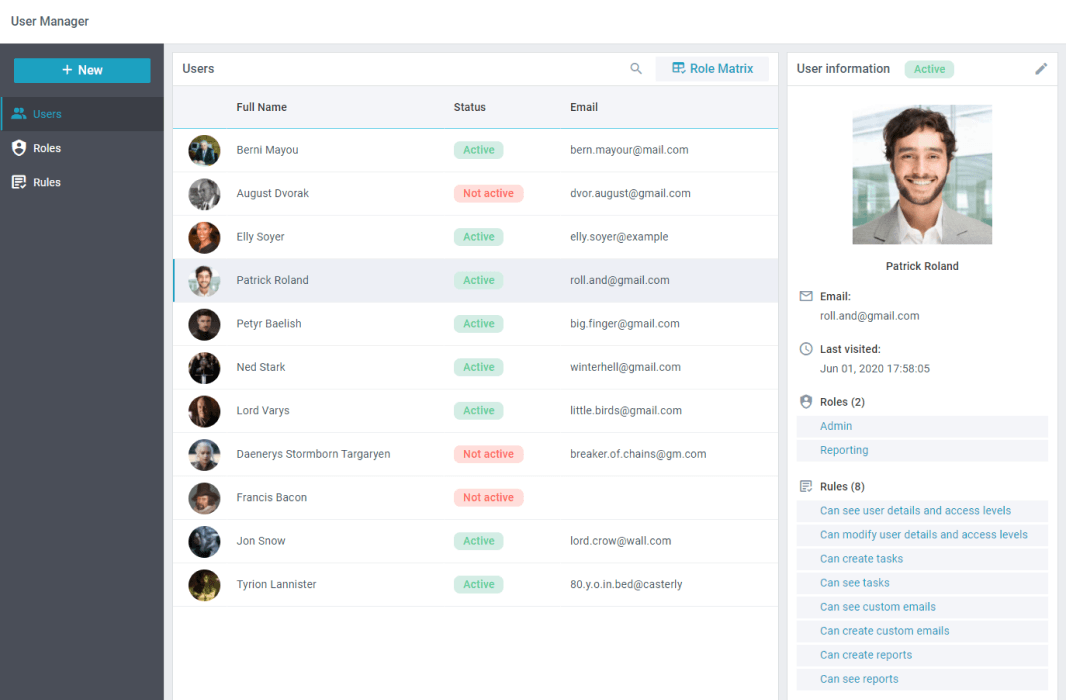
JavaScript User Manager is a ready-made solution for managing a list of users, it is an important part of the Admin Panel.
- managing users
- setting the access rights and permissions
- assigning roles
- auto-identification and authorization

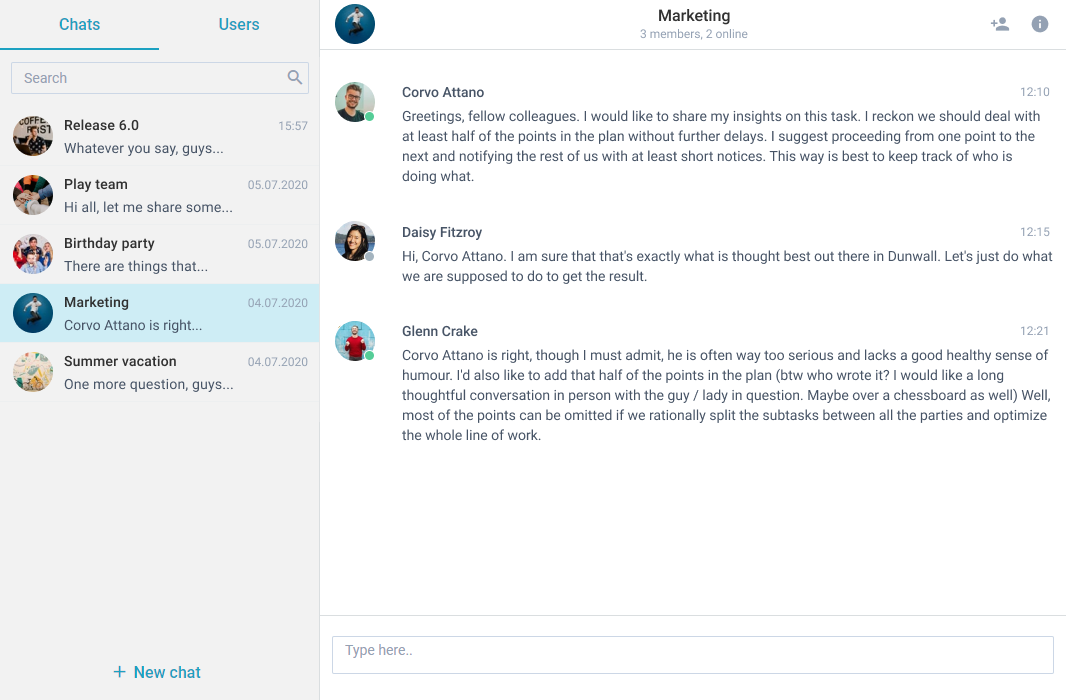
JavaScript Сharts is a ready-made solution for organizing chat rooms with several users with an opportunity to manage the list of contacts and the look of the chat itself.
- List of group chats
- List of contacts
- Choosing users for the new chat room
- Setting the list of the participants and the look (name + icon) of the channel

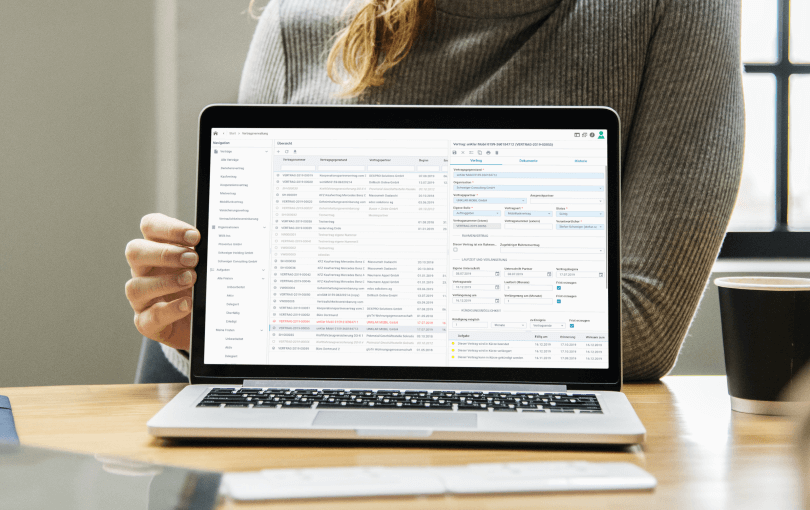
JavaScript Document Manager is created to cope with the issues of the electronic document flow.
- recent/important/deleted documents
- files preview
- tags assignement
- commenting

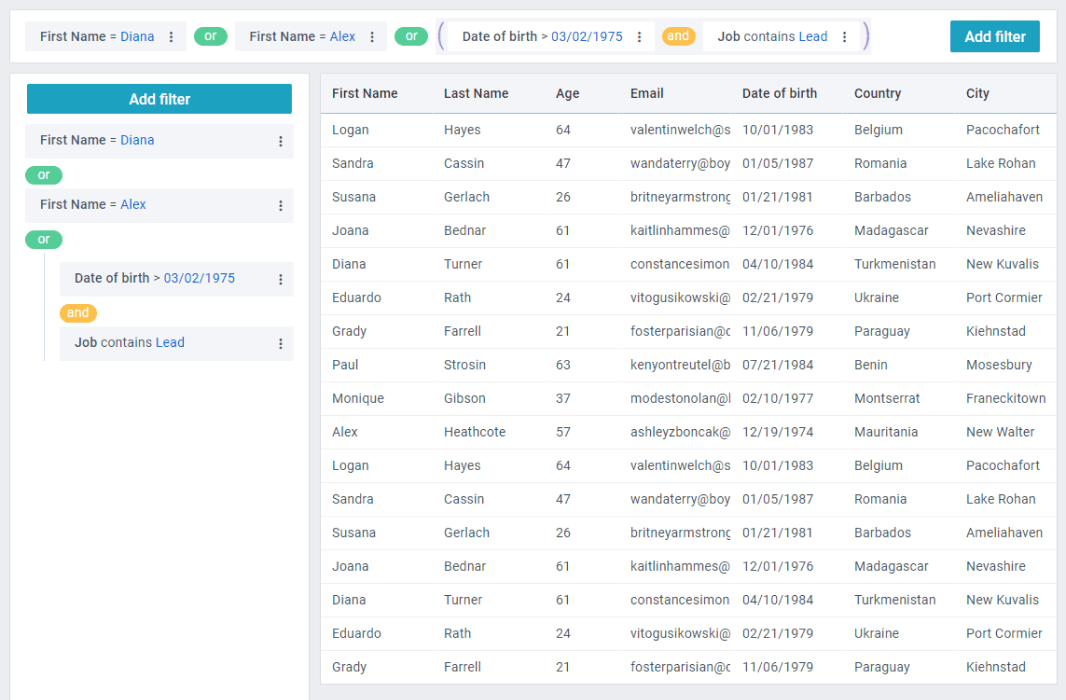
The JavaScript Query widget allows setting any conditions and filtration rules.
- Integration: jQuery, Angular, React, Vue.js, Backbone
- Support of All Modern browsers
- Ready for Touch Devices
- Meets Section 508
- Quick styling with CSS

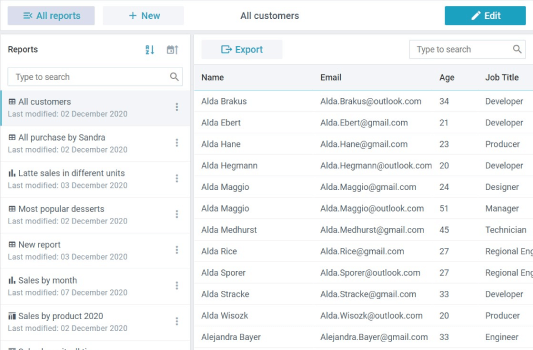
Report Manager is a tool for building and storing data reports which includes:
- List of reports
- Three types of data representation: tables, graphs, heat maps
- Uploading reports in Excel, CSV formats
- End-to-end search
- Detailed reports settings
Create rich user interfaces with best JS Library
Why use Webix UI library?
Real time saving approach
Save at least 3000+ development hours by using ready-made widgets and UI controls. Develop Web UI 30% faster.
Material design philosophy
We have accumulated the best design ideas. We have meticulously considered UX of each Webix component for five conceptual designs.
Technical support and learning
Our support service specialists know everything about our library and can help you solve any problem. We also have an official support forum where you can discuss issues with our developers.
Easy to develop
Understandable logic
By using Webix JS framework you receive an elegant and lightweight code based on object-oriented programming concepts.
Cross platform and browser support
Build HTML5 web apps for desktops, tablets and smartphones with touch screen interface which work in all major browsers.
Easy to integrate
JavaScript frameworks and libraries integration
Associate your project with jQuery JavaScript library, MVC frameworks AngularJS, React, Vue.js, Backbone.js, third party UI extensions.
Simple server side interaction
All backend technologies can communicate with our JavaScript UI framework, besides you can use solutions for Java, PHP, .NET.
Lightning speed
Fast performance for big datasets
Your web applications will work fast even with massive DataTables, Trees, Lists, etc. due to paging and dynamic loading.
Best rendering speed on the market
Highly optimized widgets show fantastic rendering speed and extra smooth scrolling with no freezes.
Pure JavaScript
Full client side solution for animated or highly interactive dashboards due to the instant updates of HTML5 components.
Flexibility and accessibility
Unlimited extensibility
Customize available components and create new ones — you can modify all options with no loss of functionality.
Web accessibility
HTML5 UI library meets WAI-ARIA standards and adds accessibility support for those who need assistive technologies.
HIPPA and GDPR compliancy
Webix fully complies with the HIPPA and GDPR requirements. It does not store private information nor send it to third parties.
Start effortless web development with Webix

JavaScript UI controls and Widgets Library
Speed up your web development process and reduce programmers' workload by using Webix 99+ UI components
Start your amazing front-end journey right now!
Download WebixCustomer showcases of using the JavaScript UI library
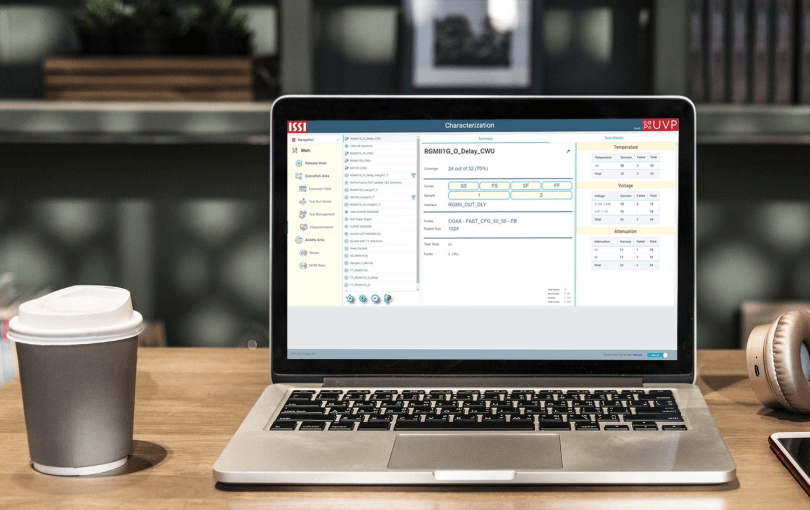
Brinker-Vigouroux Software Designer and Engineer at AVT
Gnusa company deals with system architecture, cloud infrastructure, security, and web application development.
Check out the whole case study.
Resources
- Kanban
- SpreadSheet
- Query
Result

Advanced Virtualization Technologies produce software that virtualizes old computers. It is a special virtual layer that allows existing software to run on the system without changing the hardware. Check out the whole case study.
Resources
- Skin Builder
-
 UI Designer
UI Designer
Result

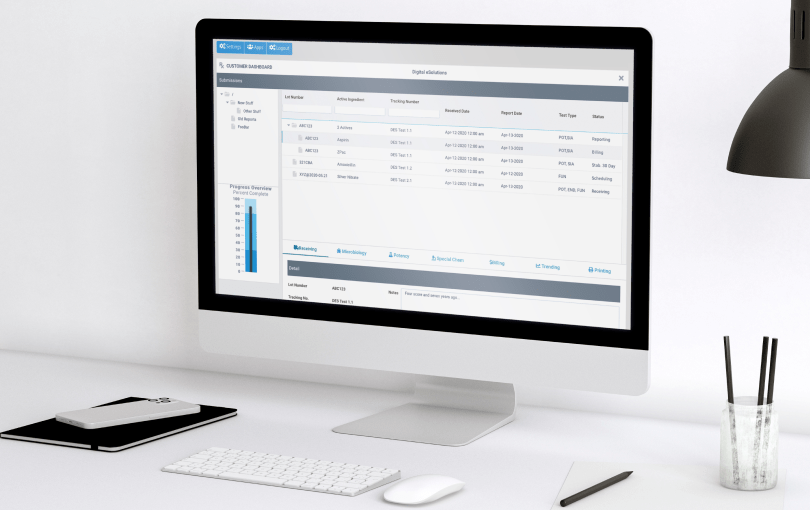
Compounder’s Laboratory is a pharmaceutical testing lab, that tests drugs and medication produced by apothecaries. Check out the whole case study.
Resources
- Kanban
-
 UI Designer
UI Designer
Result

Rainer is creating the fastest applications with the help of the Webix UI library, and his customers are happy with the results. Check out the whole case study.
Resources
- Gantt
- Kanban
- Scheduler
Result

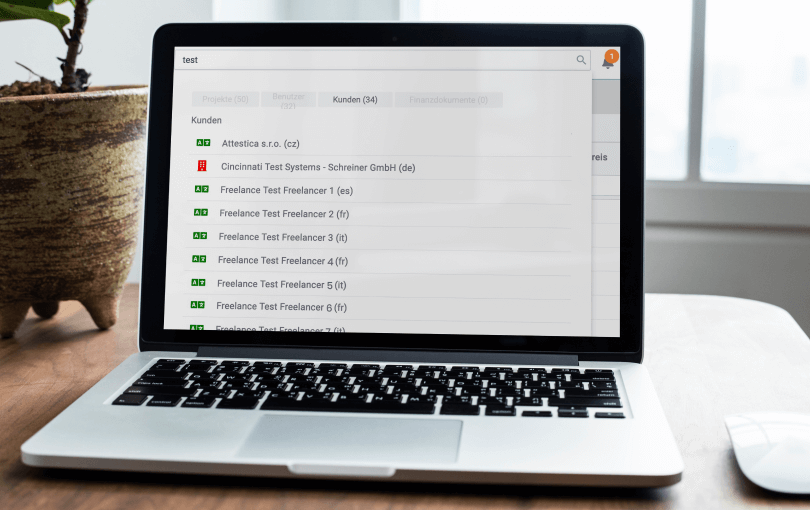
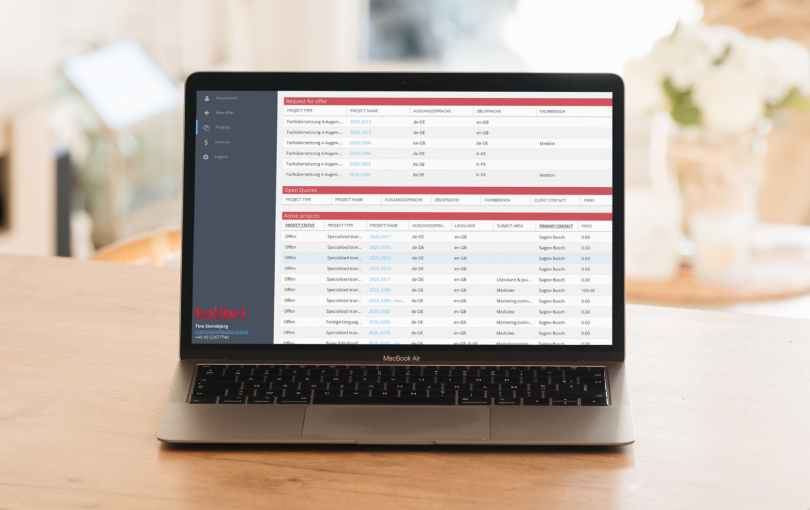
Cognovis is a fully integrated open-source solution for translation agencies, that manages getting new customers, finding freelancers, invoicing, and translation management system software. Check out the whole case study.
Resources
- Webix Jet
-
 UI Designer
UI Designer
Result

Akhil liaises between customers and the development team at OptiMantra, a platform for the specialists of integrative medicine. Check out the whole case study.
Resources
- Scheduler
- Chat
Result

Donorfy is a specialist CRM for fundraising organizations. Check out the whole case study.
Resources
- Kanban
Result

Intenda company deals with software for financial services. They work with insurance providers and do business intelligence. Check out the whole case study.
Resources
- File Manager
Result

Andreas delivers digital solutions with the focus on data analytics. Check out the whole case study.
Resources
- Chat
Result

Marcilio is getting ready to launch his startup soon in Brazil. Check out the whole case study.
Resources
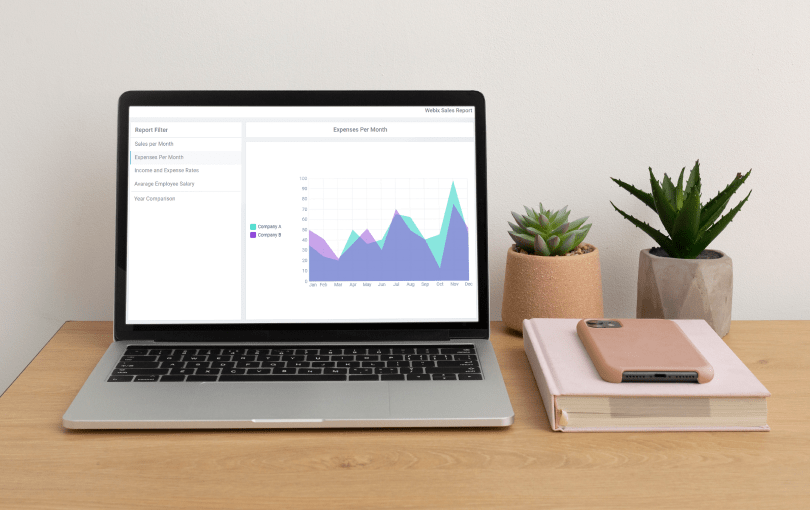
- Pivot Chart
Result

Martin and Johan are working on the ERP system for team cooperation. Check out the whole case study.
Resources
- File Manager
- Kanban
- Scheduler
- Webix Jet
Result

Martin and Johan are working on the ERP system for team cooperation. Check out the whole case study.
Resources
- File Manager
- Kanban
- Scheduler
- Webix Jet
Result

Tom is working on the launch of an automation platform for mobile text messaging. Check out the whole case study.
Resources
- Chat
- Webix Jet
- User Manager
- Query
Result

Fornetti is a company in Hungary, part of Aryzta. They are pastry manufacturers. The company produces and sells pastry to Kaufland, Tesco, Lidl, etc. Check out the whole case study.
Resources
- Query
- File Manager
Result

Old World Computing is a data science consulting company. They provide their clients with organizational help, as well as training staff in the methodology or implementation of projects, and long-term support in joint projects and the development of specific software. Check out the whole case study.
Resources
-
 UI library
UI library
Result

Old World Computing is a data science consulting company. They provide their clients with organizational help, as well as training staff in the methodology or implementation of projects, and long-term support in joint projects and the development of specific software. Check out the whole case study.
Resources
-
 UI library
UI library
Result

U2logic deals with foodservice companies. The software assist them in dispatching, driver scheduling, driver incentive payroll, and warehouse employee administration. Check out the whole case study.
Resources
- Kanban
- Scheduler
Result

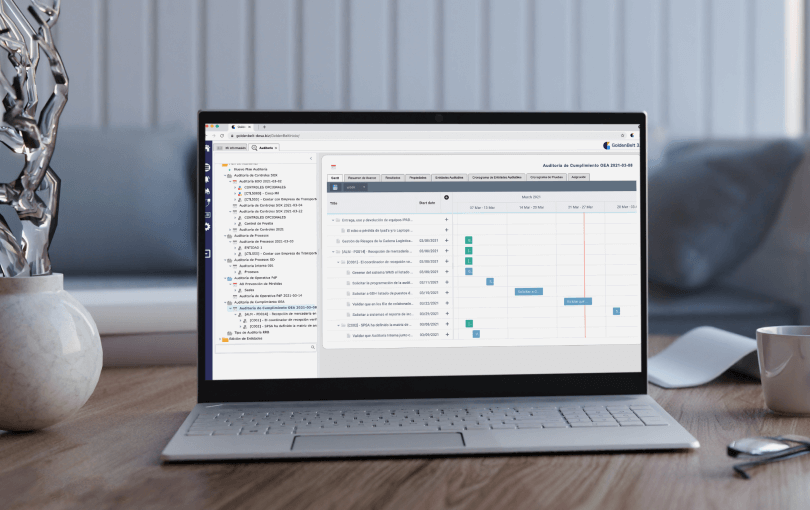
Golden Belt is a SaaS solution that unites 10,000 users. It allows companies to integrate information of processes and activities, linking it with the roles and job descriptions of the positions, documents and policies, risks and controls, audit and process requests based on workflow. Check out the whole case study.
Resources
- Gantt
- JS Tree
Result

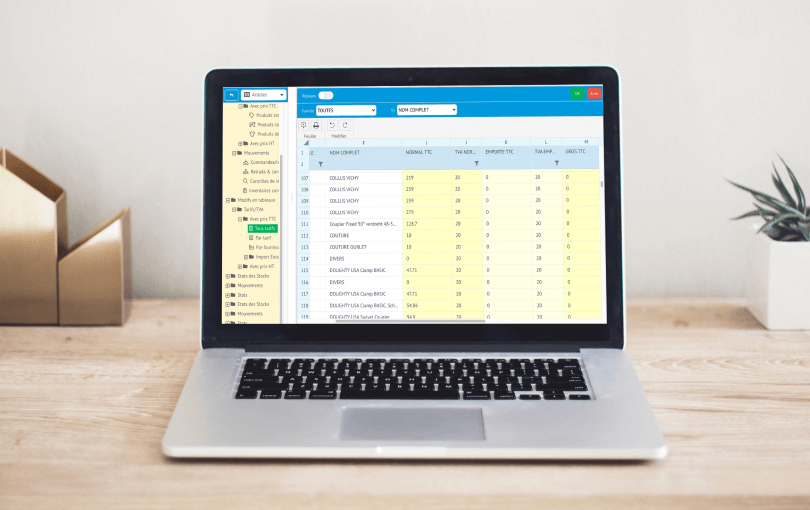
Melkal company offers POS software. They provide management systems for traders and restaurants. Check out the whole case study.
Resources
- Spreadsheet
Result

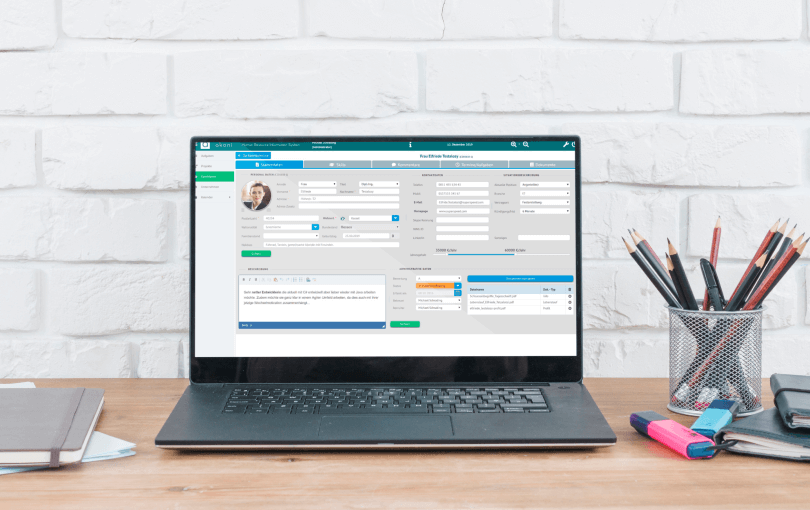
recruiting-systems.com is a solution for recruiters to manage their clients and companies. It includes a list of candidates, the data related to them, their qualifications, skills, their contacts. You can appoint a date for the meeting inside it and attach PDF files of their CVs. Check out the whole case study.
Resources
-
 UI library
UI library
Result

3dbyggeri provides digital solutions that make it easier for architects and engineers to work with building materials. Check out the whole case study.
Resources
- Datatable
Result

Webix is perfect for enterprise resource planning software. Check out the whole case study.
Resources
-
 UI library
UI library
- Webix Jet
- File Manager
- User Manager
- Chat
Result

Webix is our sole front-end JavaScript platform. Check out the whole case study.
Resources
-
 UI library
UI library
- Query
- File Manager
Result

Webix only, we are not using any other UI library. Check out the whole case study.
Resources
-
 UI library
UI library
Result

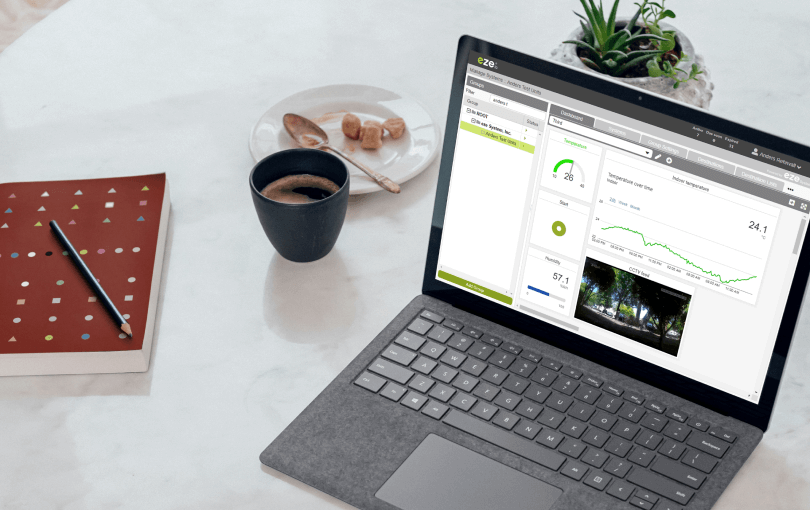
IoT solution for remote monitoring and control of distributed equipment. Check out the whole case study.
Resources
-
 UI library
UI library
Result

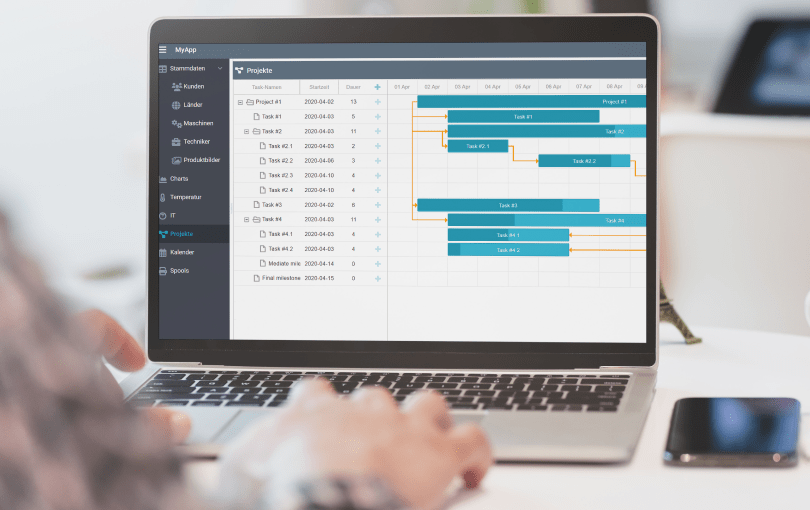
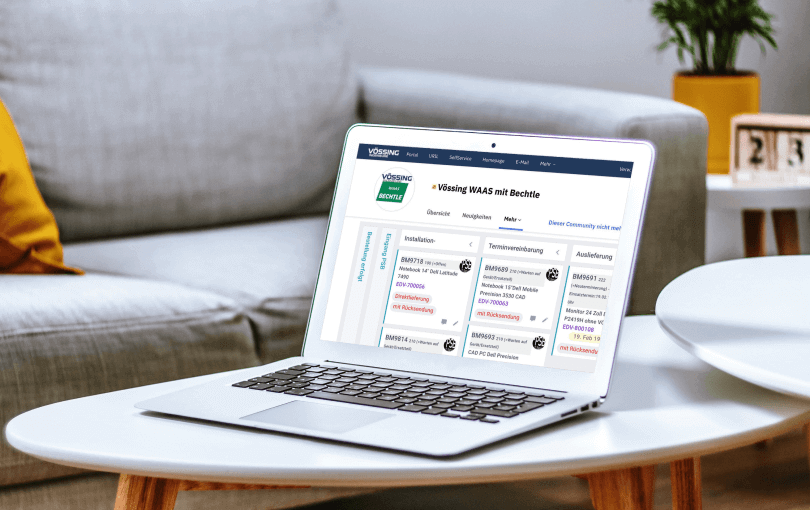
Bernd Gewehr used Webix UI library for the creation of ERP system for construction supervising and projects managing. Check out the whole case study.
Resources
- Kanban
- File Manager
Result

Stefan Schweiger used Webix UI library for the creation of Digital Document Flow app. Check out the whole case study.
Resources
-
 UI library
UI library
Result

Jochen Funk used Webix Kanban for the creation of the app for the task and project management. Check out the whole case study.
Resources
- Kanban
Result

Webix allowed Valeriy Kuznetsov to create WizXpert, a cloud-based system for facilitating software development. The solution combines back-end, front-end, and hybrid mobile app development. Follow the link to see the whole showcase.
Resources
-
 UI library
UI library
Result

New GanttPRO interface design for the project scheduling and workflow controlling web application. Read the full case study.
Resources
-
 UI library
UI library
- Webix Jet
Result

XL Reporting is a web-based financial reporting and budgeting solution integrated with MS Excel. Read more about the project.
Resources
-
 UI library
UI library
- Pivot
- Spreadsheet
- Sidebar
- Node.js/Nginx
Result

Myglasslink.no had a need to offer their customers an option of real-time interactive design of tag signs. Webix-based solution allows the end-users to design their signs within a four-step wizard and place their orders. Read the case study.
Resources
-
 UI library
UI library
Result

ArtHouseSoft is the company engaged in the automation of control and supervisory activities. Check out the whole case study.
Resources
- File Manager
- Webix Jet
Result

Free tools for smart web development
UI Designer is a tool for creating interface prototypes by visual means.
Webix Jet is a JavaScript micro framework for combination and reuse of the same components (JS controls) for compact and elegant code creation.
Useful tool for prototyping JS dashboards, quick previewing of results and sharing with team members or customers via social networks.
Powerful online tool for creating web forms in a few clicks. Determine a field and layout, generate your code form automatically in a second.
Online web design tool for setting user interface styles and working with theme templates such as Material, Compact, etc.
Create rich user interfaces with best JS Library