- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
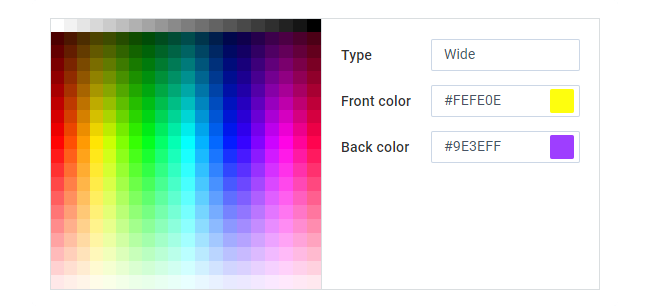
- Colorpicker
- Color Selector
- Combo
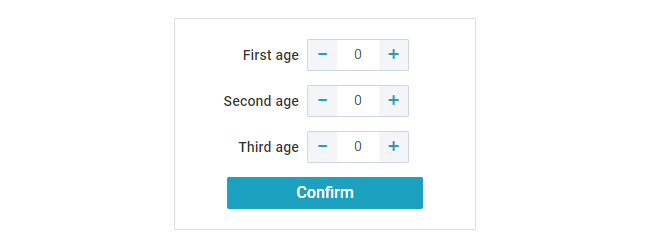
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
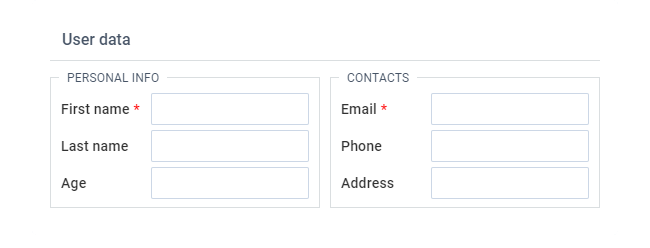
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
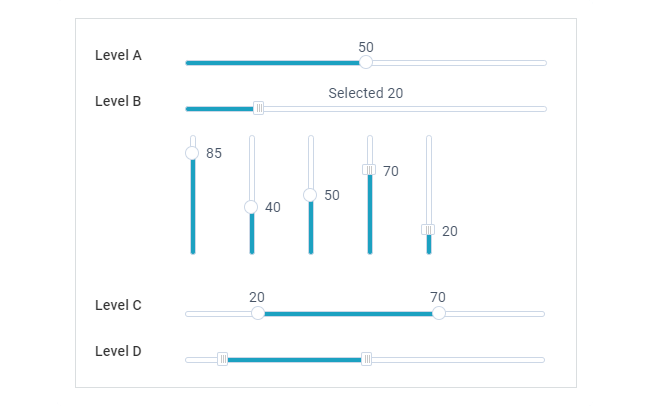
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
JavaScript Control Widgets
Webix JavaScript UI controls allow creating high-performance business apps. These widgets are able to improve user-experience significantly by facilitating interaction with an app.
The ColorPicker control displays the selected color and its hex code. It is very easy to select other colors from a Colorboard by clicking them. You can change the size of the palette and make your own set of colors. You can also enter a hex code manually and define custom shades for Colorboard.

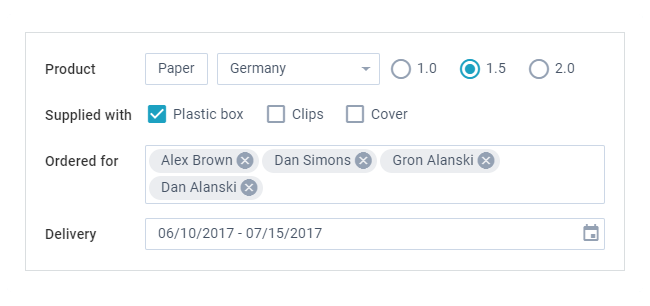
Webix has a number of controls for options selection: Select, RichSelect, Combo, Multicombo, Multiselect, Checkbox, Switch, Radio, and Suggest List. All these widgets allow selecting options from the list in the most convenient way.

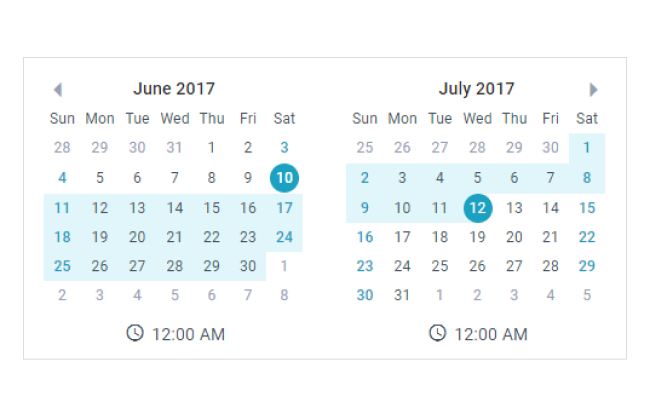
Webix JavaScript calendar allows adding a calendar to you web app. You can disable certain dates by means one line of code. 'Today' button selects the current date. 'Clear' button removes the selection if needed. This control also has easy localization. Datepicker and timepicker ensure convenient date and time selection. Date Range and Date Range Picker allow selecting the date range and picking the dates from several calendars.

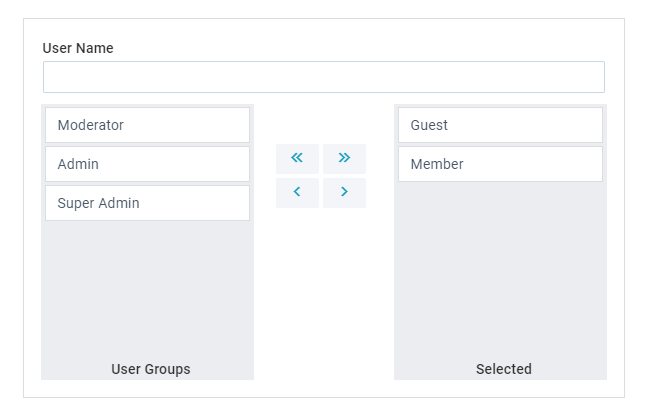
This control ensures effortless selection of items. One list offers fields with available items, another one contains elements selected by a user. There are several ways of managing items. It's possible to drag an element from one list to another. A double click also shifts a field to a corresponding list. Separate buttons move a single element or all of them at once. The buttons are customizable.

Slider is intended for setting a numeric value from a predefined range of values. Titles can move with a slider. It is possible to define the minimal and maximal values of Slider. Range Slider is an advanced version of the Slider control allowing users to move two markers for setting a required range of values. You can choose between a horizontal and a vertical slider.

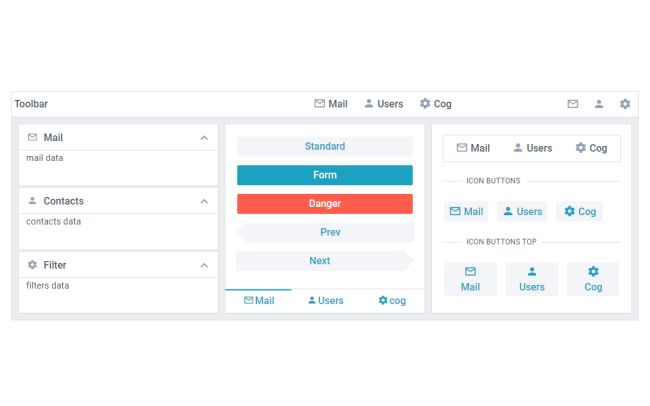
This control allows users to interact with an app by clicking buttons. All the buttons are fully customizable. It's possible to change their style, size, color; add icons and badges with numbers. Webix also includes several buttons with images. You can also create complex buttons that consist of two or more segments. The Toggle control allows you to apply two-state buttons which can stay pressed or unpressed.

This control ensures the convenient selection of numbers by clicking + and - buttons. It is possible to set the minimal, maximal, and initial values. You can also change the position of a label and a counter so that all the elements could look impeccable in an app window.

Fieldset ensures a proper grouping of controls within a layout. This control creates a section with borders and a text label. It allows separating logical parts of the form from each other. You can also place almost any widget into a form by means of the FormInput control.

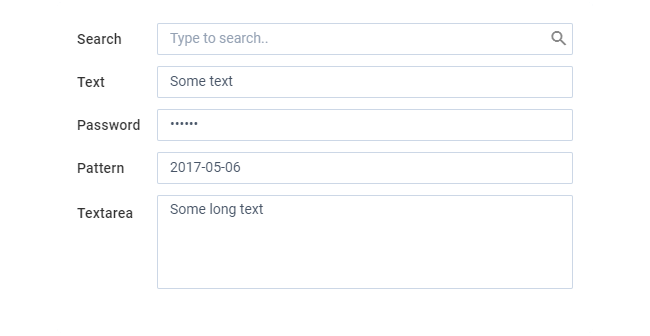
Text UI controls ensure easy text information input. You can choose from the number of components: a classical Text control, more complex multiline Richtext with formatting options, the Search control for data searching and filtering, Textarea for a larger amount of text input, and the Label control for creating descriptions for form fields. Multitext allows changing the number of the text input fields. There are also formatting patterns available. They are of great use when the data input following a particular pattern is required, e.g., entering a phone number.

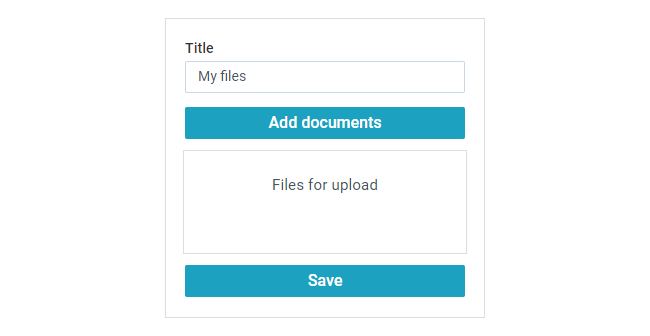
Webix Uploader provides safe and convenient ways of uploading your files to the server side. You can upload either a single file or the whole directory at a time. It is also possible to monitor the uploading process by means of a progress bar. Invisible uploader allows you to post an image by clicking on the area where it is supposed to be placed. You can set the file formats for the upload, e.g., a text or an image. There is an option for adding the files that you are going to upload to a list. By looking through this list, you check the files' names, extension, and size before sending them to a server. The drag-and-drop function is also available.

Create rich user interfaces with Webix UI library
- Quick Start
- How to Start
- Video guides
- Interactive tutorials
- Live demos
- Webix Tools
- Webix Jet
- UI Designer
- Skin Builder
- Form Builder


