- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
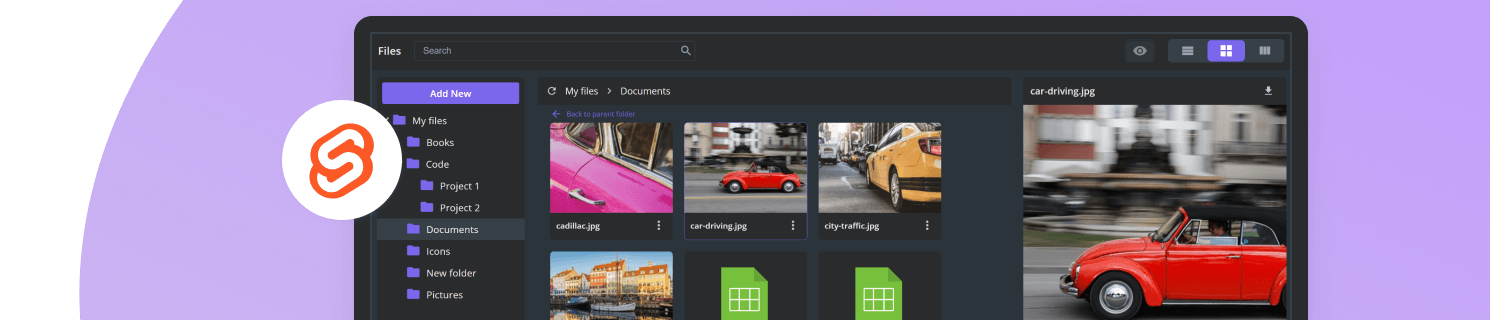
JavaScript File Manager, HTML5 UI web widget
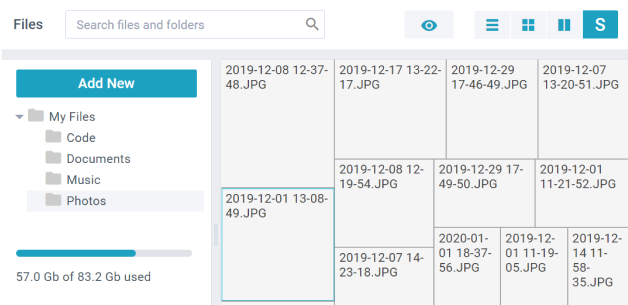
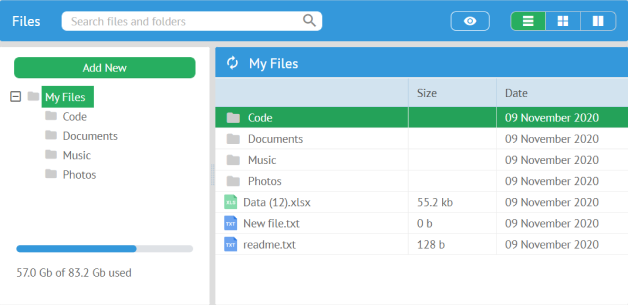
JavaScript File Manager or in other words File Explorer is a web widget, part of the UI framework for managing files. Webix suggests a ready-made solution, which is JS File manager, that can be built into any web application. File explorer is an in-demand UI component, which can be used in various UX cases, as it contains all necessary elements for working with lists of objects: search, sorting, table and tile views. Also, Webix widget has double panels view to work with files in the "old school" mode.

1. Familiar interface
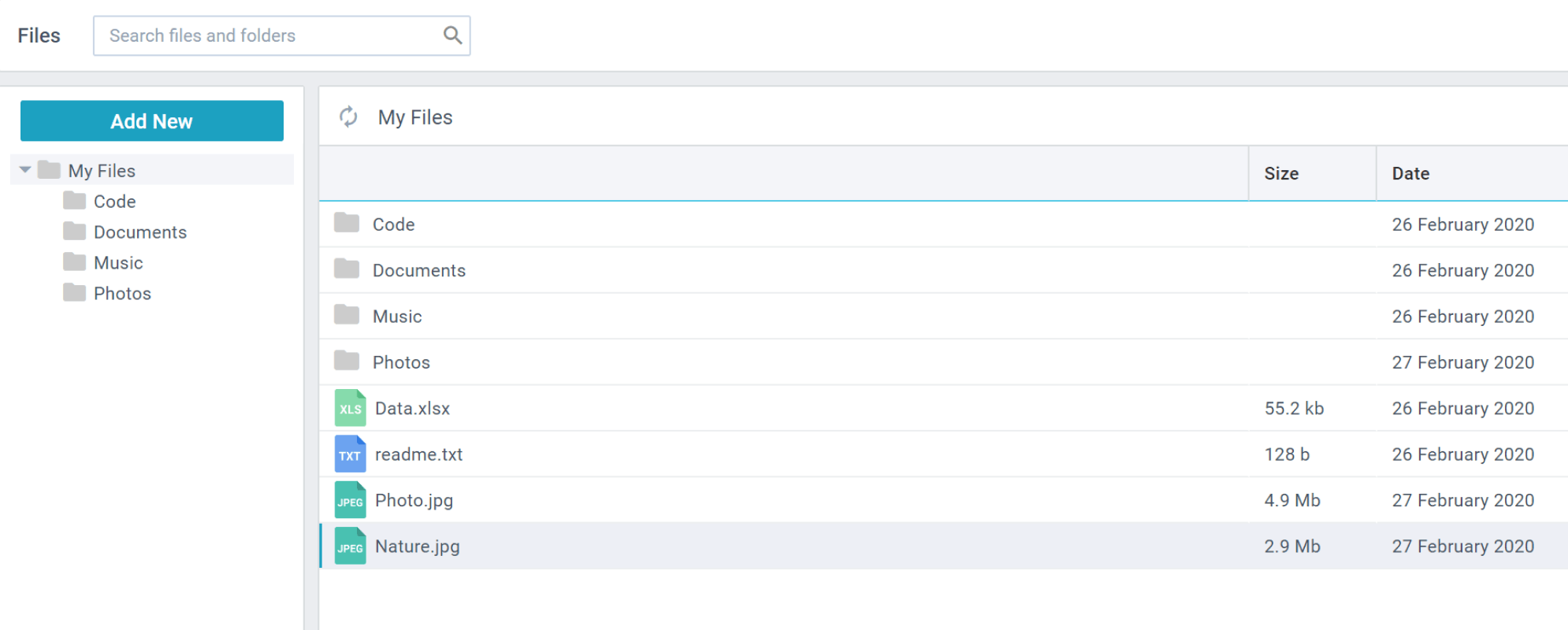
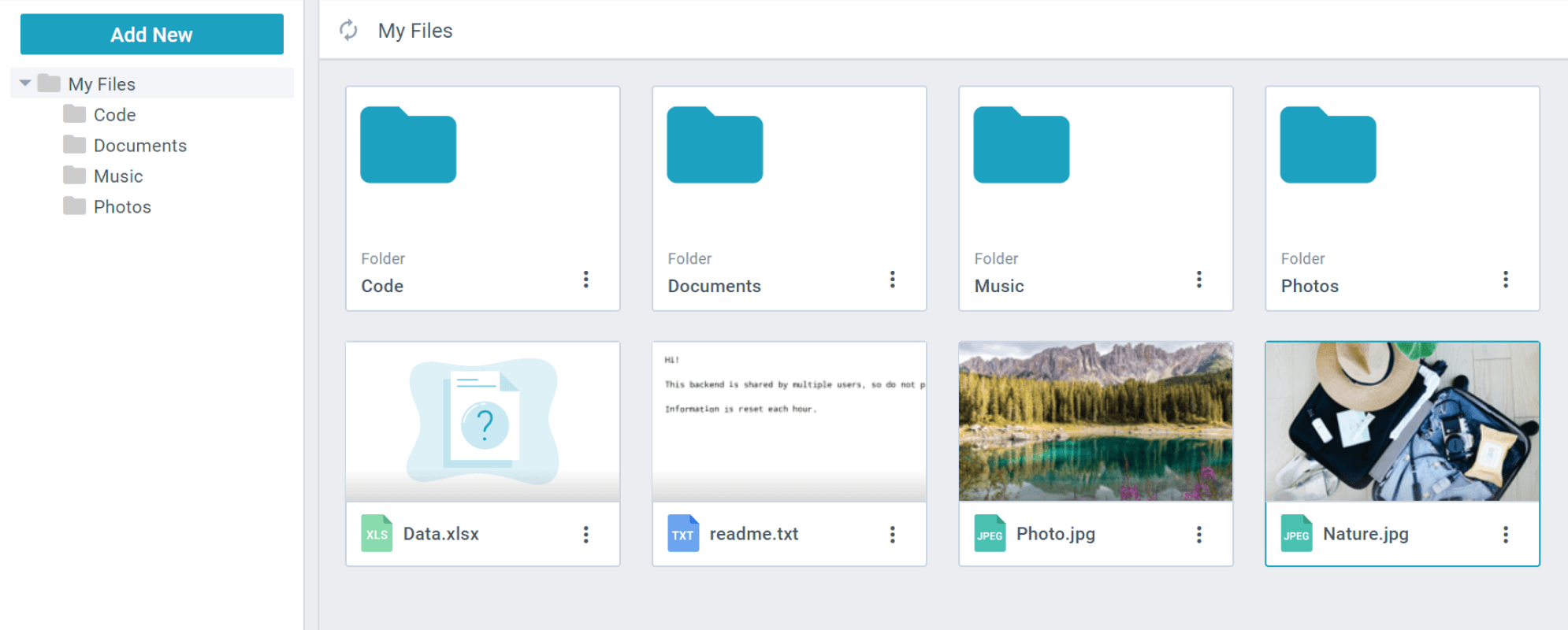
Traditional UI for working with files (catalog tree, table and tile arrangement of the files), dual panel and previewing.
2. Easy navigation
Folders tree, "bread crumbs", search on the names of the files and folders. Keyboard support.
3. Build-in files upload and download
A build-in manager of the uploads, an opportunity to download and upload files with one click or with the help of drag-n-drop.
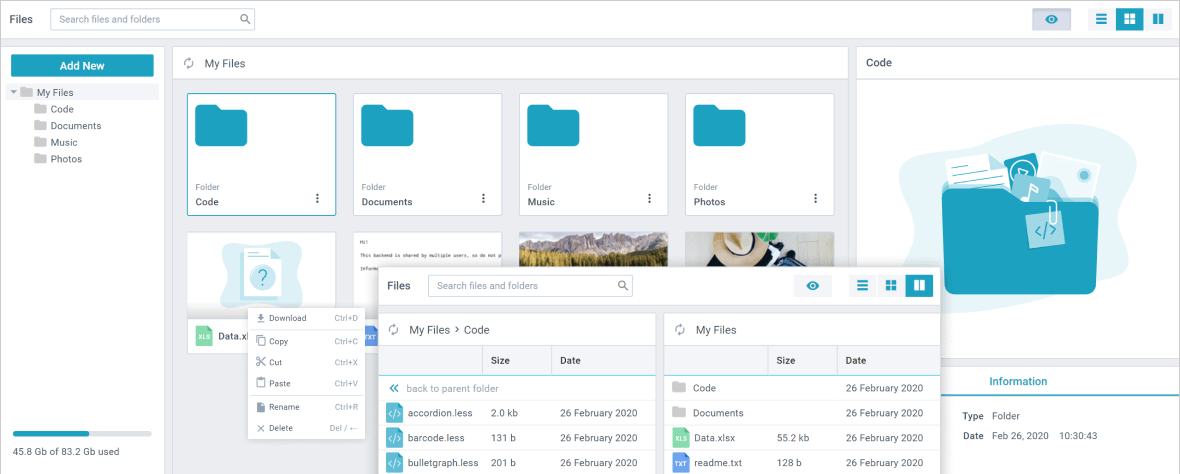
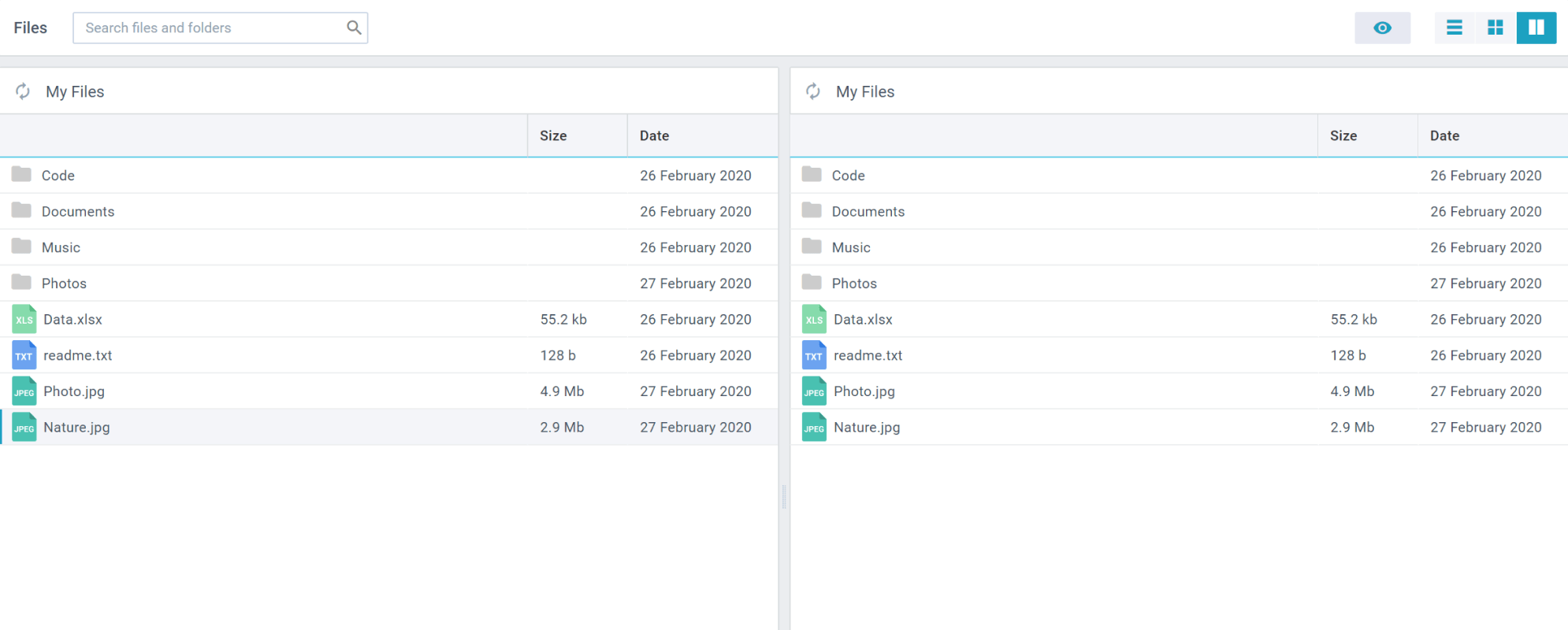
4. Split panels view
Convenient work with two folders in the Total commander style.
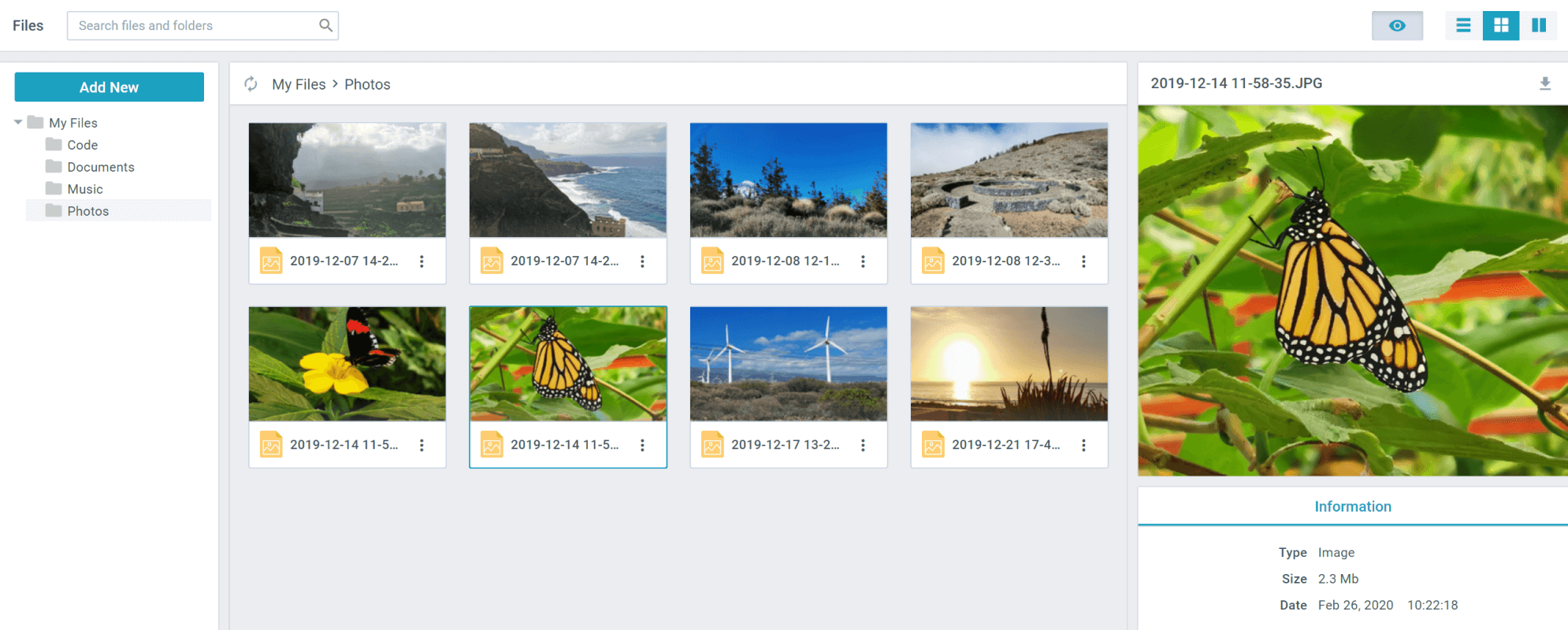
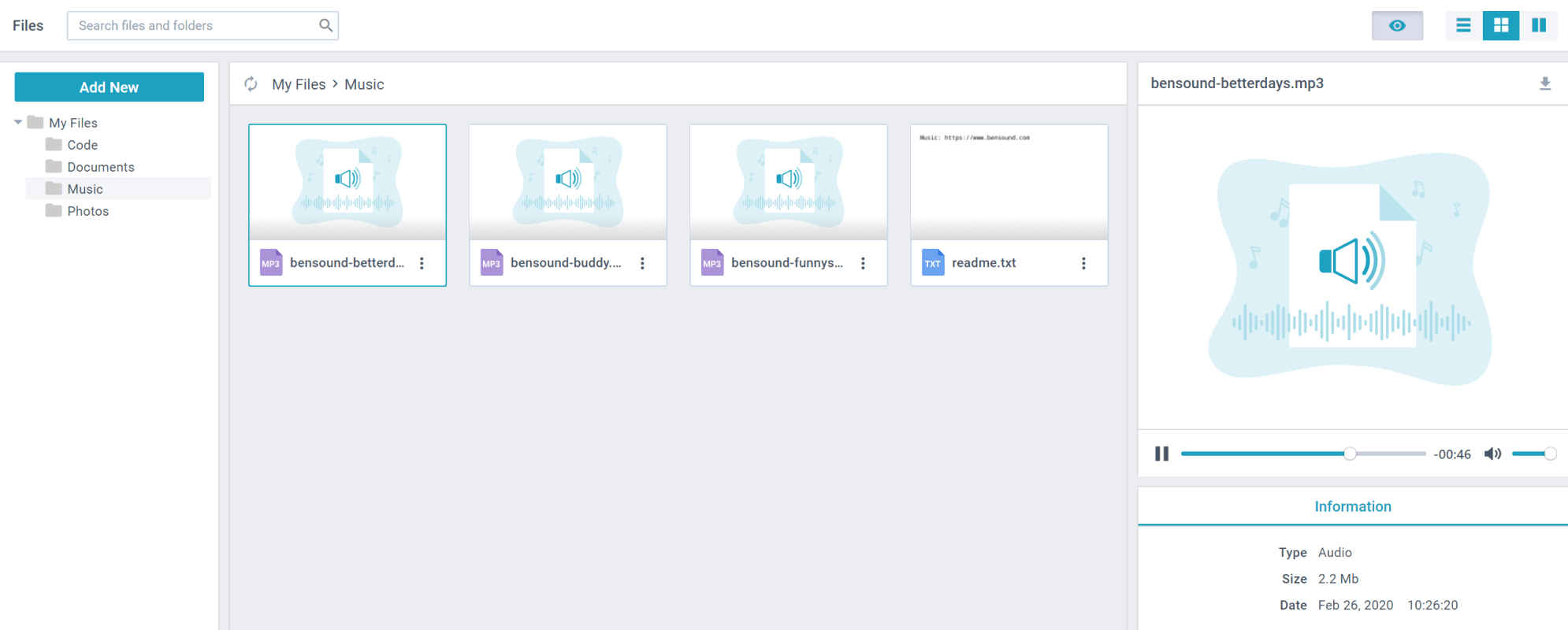
5. Preview panel
Text and media files preview is available both for large tiles and in the preview panel.
Other Webix widgets:
Why use WEB File Manager?
Easy backend integration
Explicit Integration with PHP, Node.js, Golang and .NET.
Cross platform and browser support
Support of All Modern browsers.
Easy frontend integration
Сan work with all modern frameworks. You can use it standalone or inside the React of an Angular app.
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
Advanced File Management features for your JavaScript web apps

- Convenient view of the folders in the form of a table
- Sorting the list with a click on the table headers
- Custom icons for different file types

- Graphic files thumbnails
- Text files (PDF, TXT) thumbnails
- Custom view for media files

- Allows to work with two folders simultaneously
- Convenient copying and moving files
- Keyboard support and drag-n-drop

- Preview of the text files (PDF, TXT)
- Preview of the graphic files (JPG, PNG, BMP…)
- Music playback (MP3, WAV)
- Playing video
- Information and attributes of the chosen file

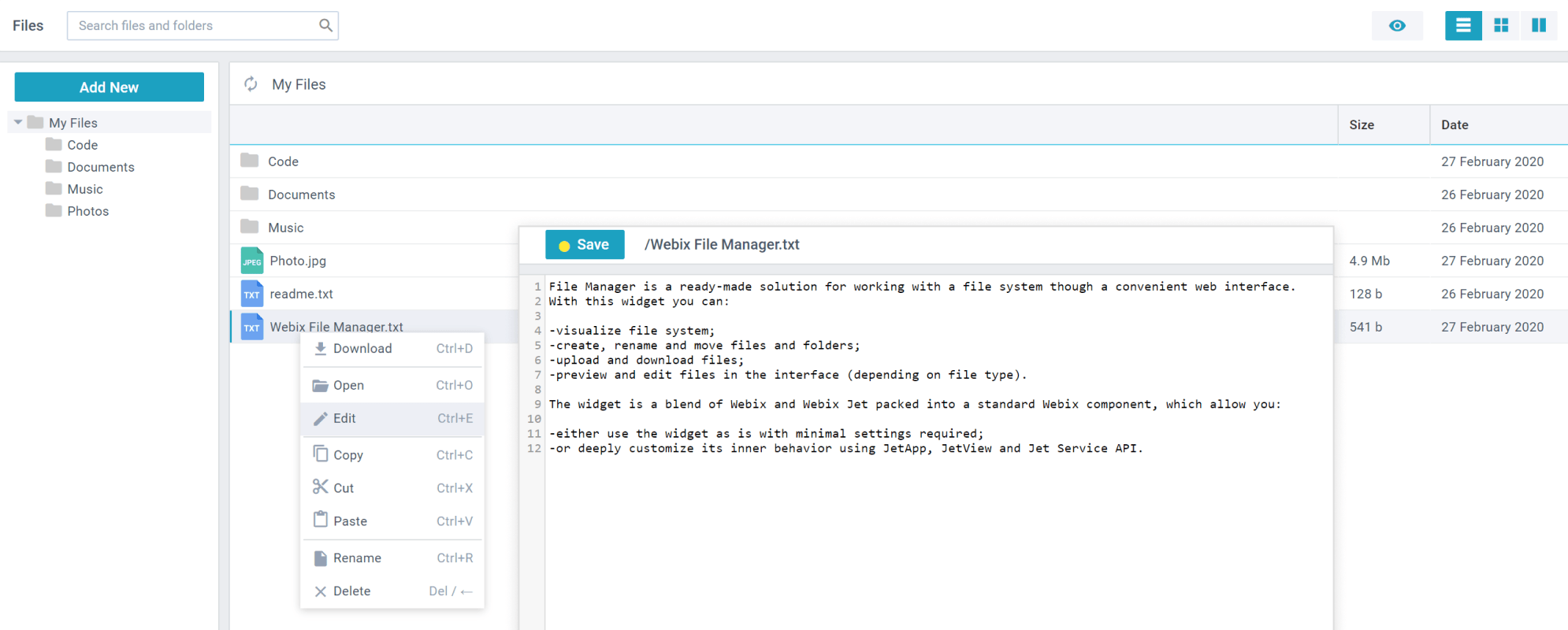
- File Manager contains a build-in editor for text files

- File Manager allows you to play audio and video files in the preview pane
File Manager JavaScript coding samples

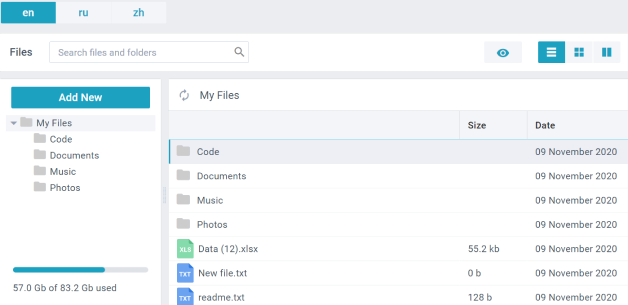
Switching Locale
Ability to switch the language in the File Manager panel

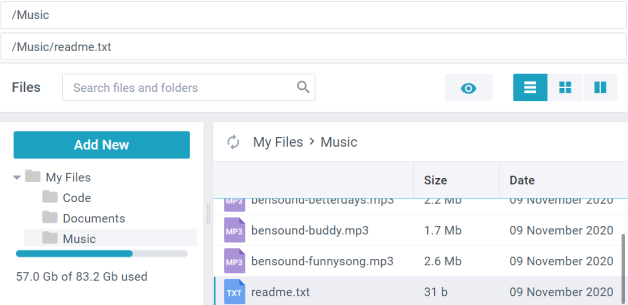
File Manager: Events
Ability to see the file path

File Manager: Custom Mode
Ability to view files in the custom mode

File Manager: Compact Skin
Ability to see a greater number of elements in the visible working area
Webix File Manager licensing
Create rich user interfaces with File Manager JS widget
Webix JavaScript UI widgets and controls
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader