These are full-fledged single page apps with the ready-made back-end and front-end layers, that can be downloaded and built into any solution. A full list of complex widgets can be found here.
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
Pivot Table JavaScript UI widget for web developers
JavaScript Pivot Table is a UI widget that can be integrated into any business application. With the Pivot toolkit you will be able to create Pivot Tables, user reports, make complex data selections and even build pivot charts. Webix Pivot offers a ready-made solution for web applications developers. At your disposal there will be a detailed documentation, sample codes collection, thoughtful material design and deeply optimized code for the uncompromising performance

NEW features
- External data processing.
- Ability to define custom total operations.
- Adding custom complex operations.
1. Data aggregation
Extract significant information from huge data sets. Organize, summarize and compare complex data with ease.
2. Data export
Export data to various formats: PDF, PNG, Excel and CSV.
3. Flexible UI customization
Customize datatable settings, tune the configuration window and adjust filters.
4. Custom operations
Create your own functions for data aggregation.
5. Localization
Adjust dates, numbers, monetary units and text labels associated with particular countries.
6. Three modes of viewing aggregated data
Viewing data in the form of Table, Tree, Chat.
Related Webix widgets:
What is Pivot?
Pivot is the way to present summary reports in the form of a table. It is an irreplaceable tool for creating reports from aggregated data. Pivot allows to work with complex structures of data bases and to create simple clear reports. Pivot tools allow to select necessary data sources and correlate them with different parameters. Also Pivot tools can sort out, sum up and analyze any amounts of information. JS Pivot becomes a powerful analytical tool in the hands of an experienced user. Webix offers a ready-made solution, which is Pivot JavaScript widget. It can be integrated in any business application.
Webix JS Pivot Table (Grid) advantages
No back-end is needed
Webix Pivot allows to make all calculations in the browser. Users can create any reports without programming.
Remote data processing option
It is possible to configure Pivot Table in such a way that its data are processed by a custom server-side script.
Highly optimized pure JavaScript
Fast calculations and responsive interface even while working with huge data volumes.
Pivot charts
Extended Pivot options to create summary reports with charts.
Easy back-end and front-end integration
Straightforward integration with various back-ends (PHP, Node.js and .NET) and front-ends (jQuery, AngularJS, Vue.js, React and many third party libraries).
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
Advanced Pivot features for your JavaScript web apps

Easily search for the necessary data with the help of visual tools

Track changes in parameters by sorting in ascending and descending order

Highlight important information in different colors, highlight the maximum and minimum values in rows and columns

Summarize the indicators in the rows and columns of the reports

Change the order of rows and columns of the Pivot Table by dragging elements of the configuration window, adding custom configurations

Create and apply structures to change the representation of data in one click

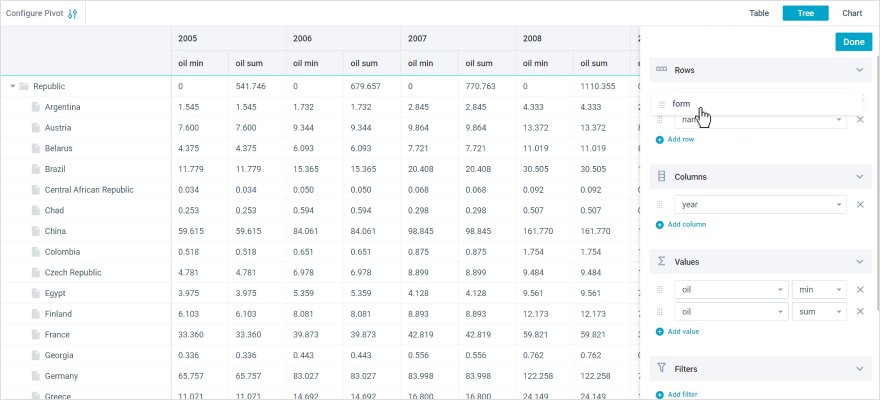
The ability to conveniently configure the report
Pivot Table JavaScript coding samples

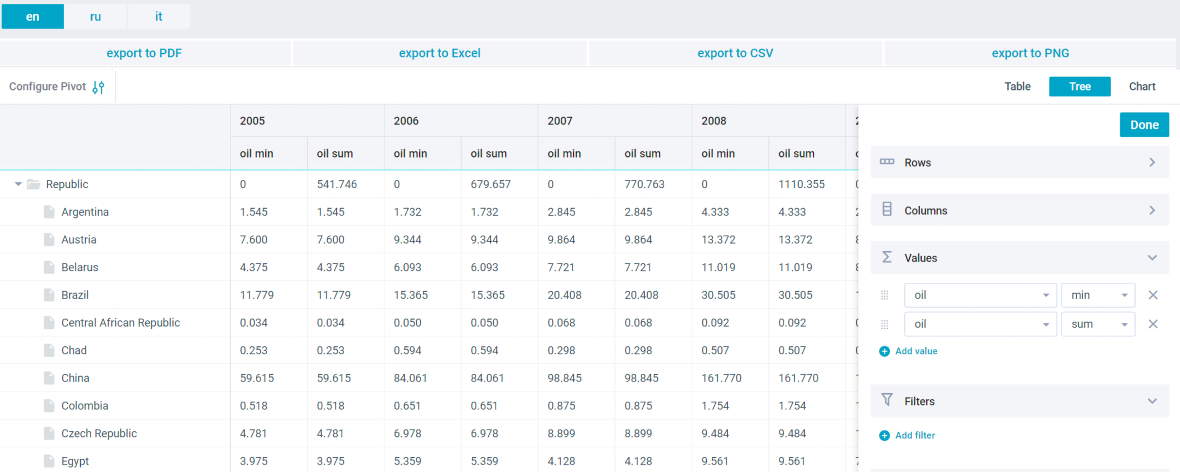
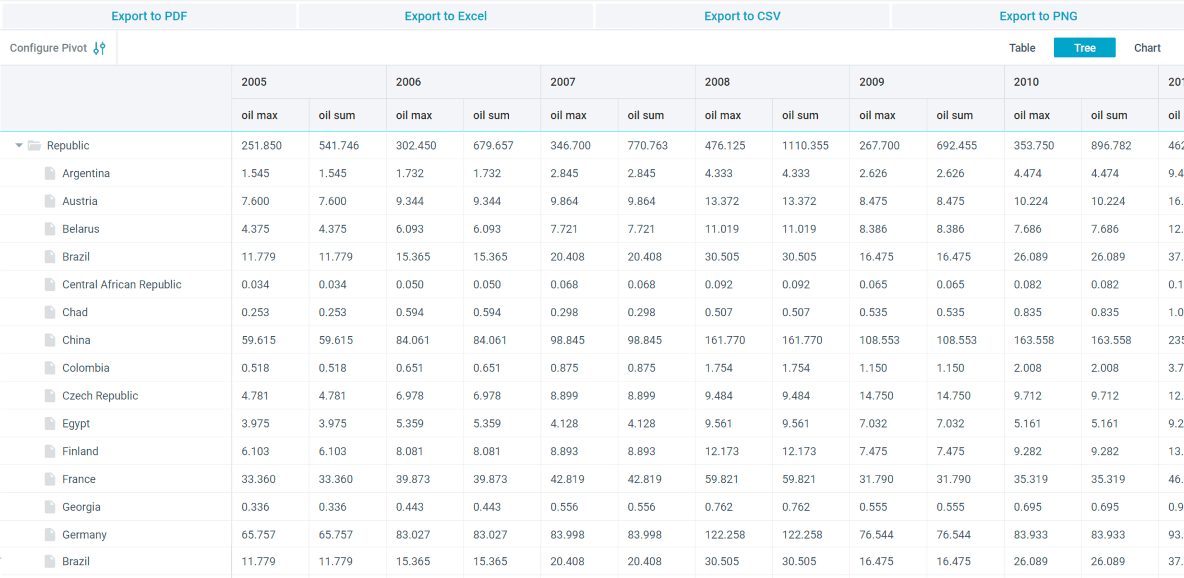
Exporting Data to PDF, Excel, CSV, PNG
The ability to export data to PDF, Excel, CSV, PNG

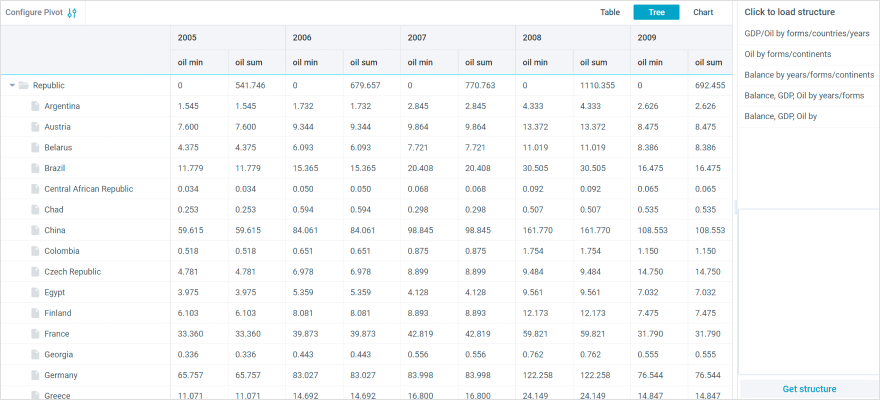
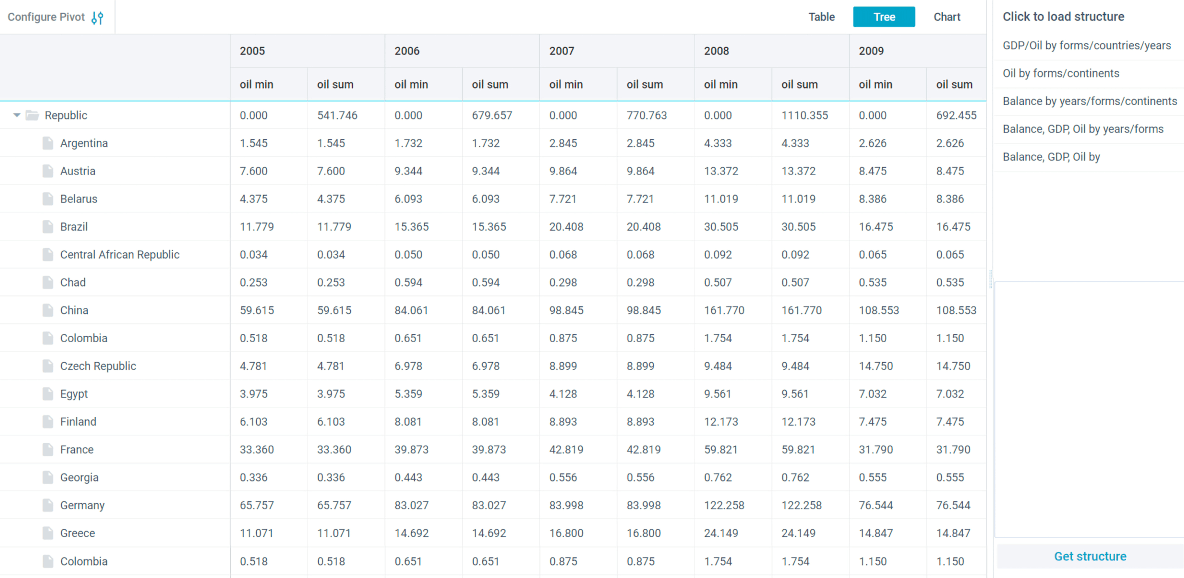
Setting and Getting Structure
Ability to create and apply structures to change data presentation in one click

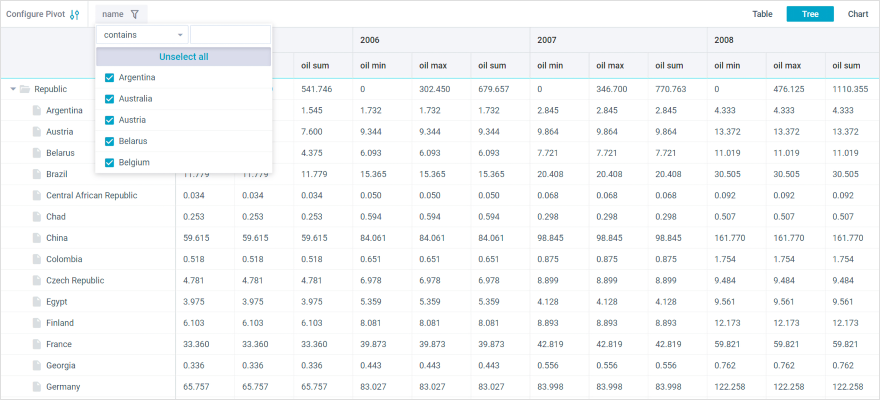
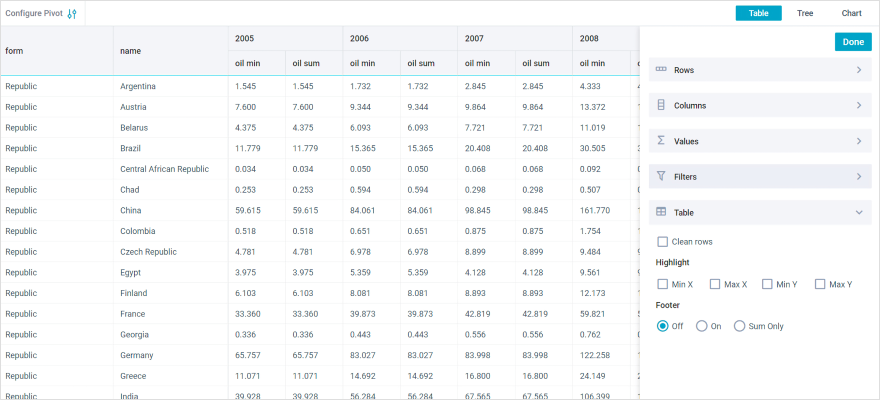
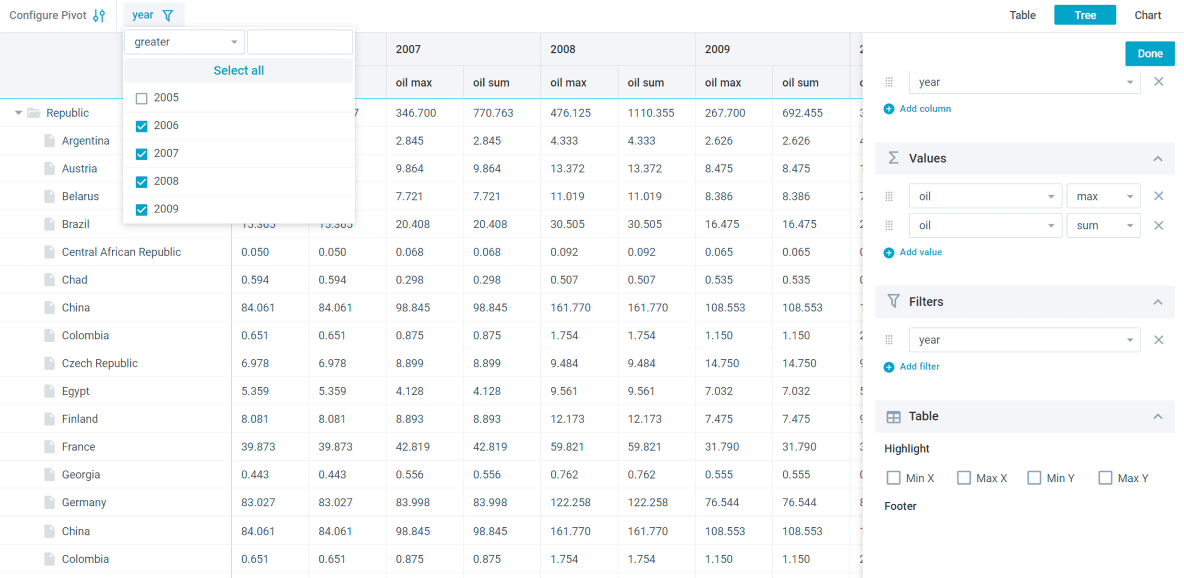
External Filters
Ability to display an external filter

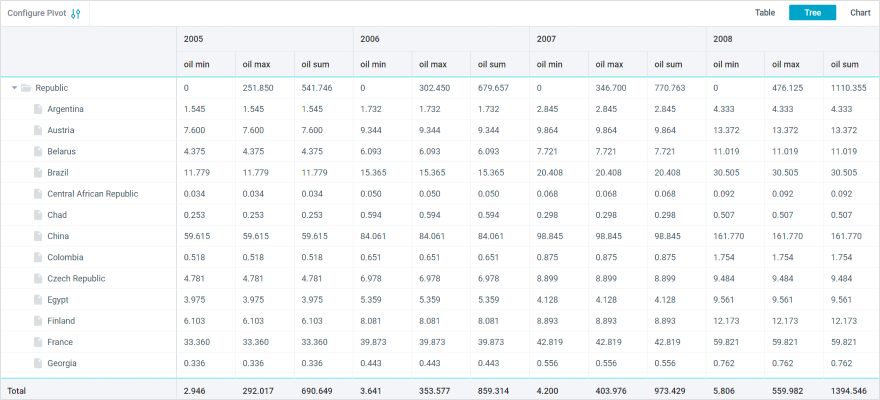
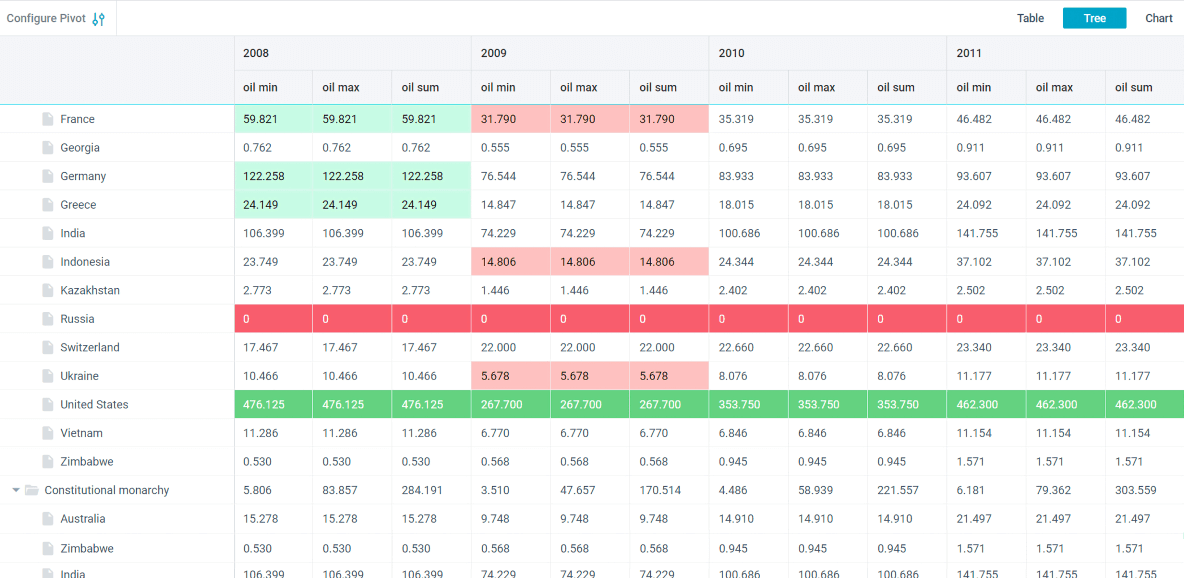
Min/max Highlighting
Min/max Highlighting
FAQ
What is the maximum table size supported by Pivot?
Pivot has no restrictions on the table size. But keep in mind that creating and rendering very large amounts of data can lead to time lags in the work. Make sure you have enough system resources. For example, a table with 10,000 rows and 30,000 columns will require 1.5 Gb of physical memory. In such cases, it is more reasonable to use pagination.
Is Pivot compatible with the Webix community (opensource) edition?
No, it isn't. All complex widgets require the commercial package Webix Pro.
Can Pivot create Pivot Charts?
Yes, they can. Pivot includes another component for creating Pivot Charts, so you get two products for the price of one.
Is Pivot compatible with Angular or React?
Yes, it is. We provide examples of our widgets integration into any modern frameworks.
Will Pivot work after the trial period expires?
When the trial period expires, all the functionality of the Pivot will be blocked. But you can contact us to extend the trial period up to 6 months.
Can I change the UI and the design for Webix Pivot?
Definitely. Complex widgets are easy to configure, integrate, and customize. To help with that we have created a detailed documentation.
Webix Pivot licensing
Webix JavaScript UI widgets and controls
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader