- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
Kanban JavaScript UI widget or Tasks Management Board
Kanban is one of the methods of planning and managing tasks right-on-time. Webix offers a ready-made Kanban JavaScript component that can be built into any project management app. Another well-known name for this UI widget is Tasks management board. Use our finished JS Kanban application to save time for the design and development.

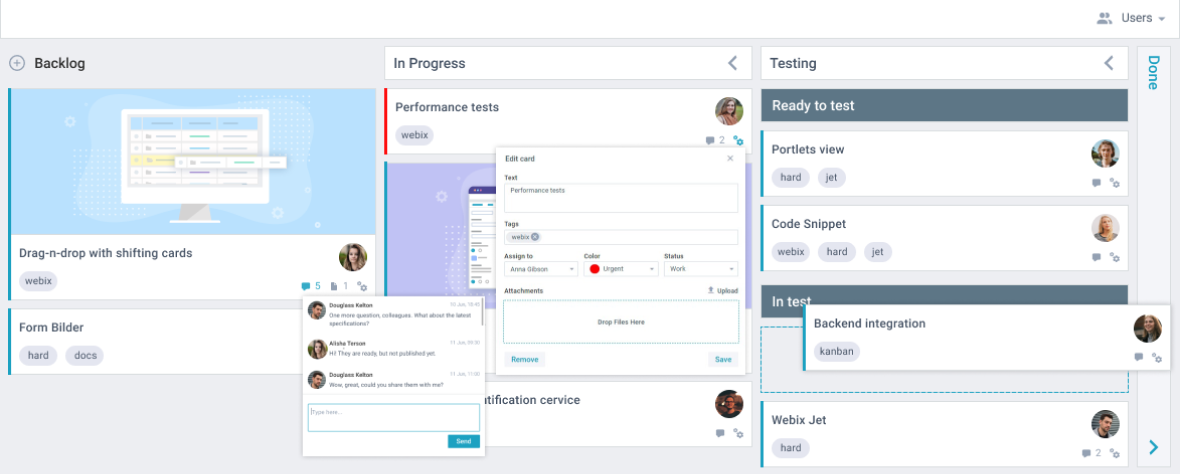
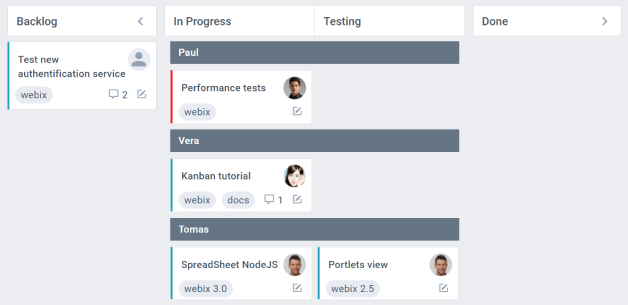
1. Compact and functional design
- You can visualize your workflow efficiently.
2. Quick cards adding
- You can add cards with a single click.
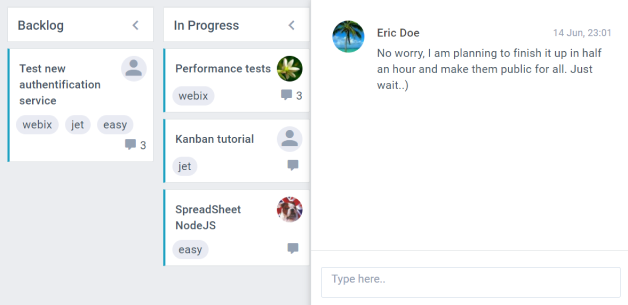
3. Comments
- You can add comments to the tasks.
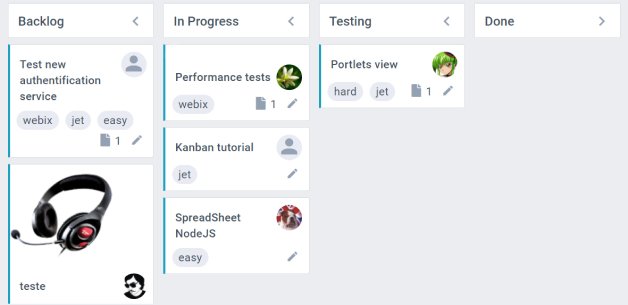
4. Editing cards
- You can add text, tag, and attachments.
- You can change the color, status, and performer.
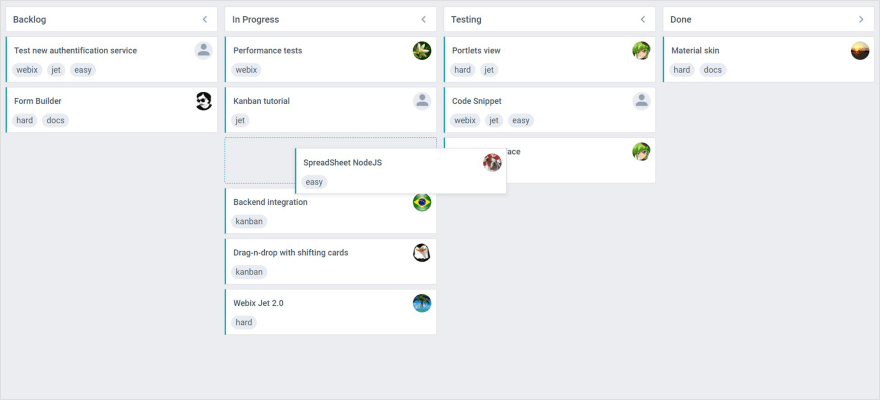
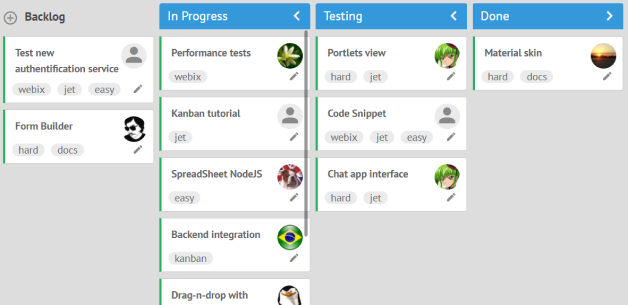
5. Dragging cards
- You can drag cards with tasks between the columns.
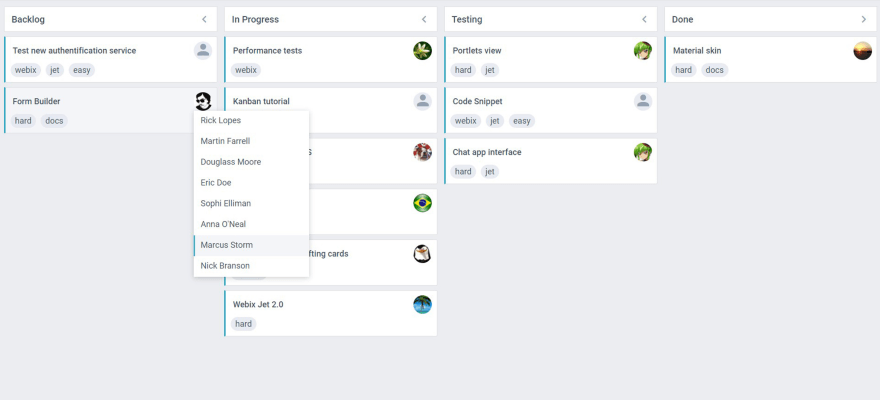
6. User choice
- You can select the desired user and view only their tasks.
7. Compact mode
- Collapse columns with a click on the header.
Other Webix widgets for planning tasks:
Why use JS Kanban?
Easy backend integration
Explicit Integration with PHP, Node.js, Golang and .NET.
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
Easy frontend integration
Сan work with all modern frameworks. You can use it standalone or inside the React of an Angular app.
Cross platform and browser support
Support of All Modern browsers.
Well-prepared JS component for the integration
Integration of the app occurs with a few rows of code.
Features reach Kanban component
Drag-n-drop support, filters, tasks grouping, contextual menu, and other.
Lightning rendering speed
Lightning rendering speed of the component and pure JavaScript code.
Documentation, samples, technical support
Product with a detailed documentation and technical support service.
Advanced Kanban features for your JavaScript web apps

Effortlessly move cards between columns by dragging and dropping them to the needed position.

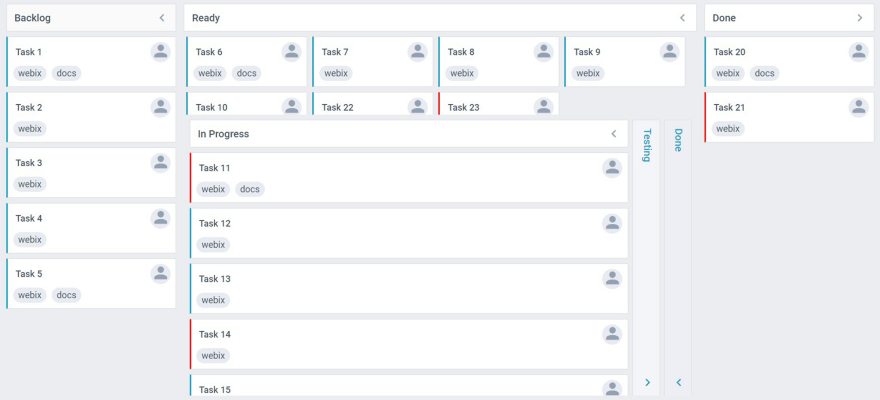
Save screen space by hiding the columns that are currently not in use.

Visualize your project workflow even more effectively by displaying separate swimlanes for different teams.

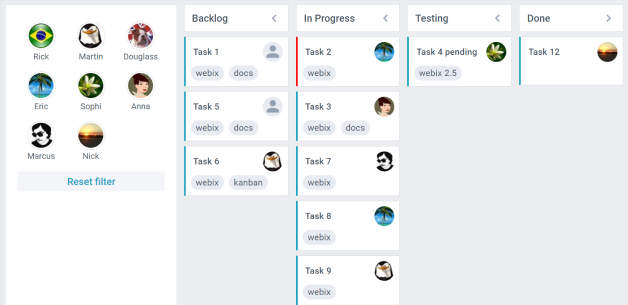
Display only those task cards that you need at the moment.

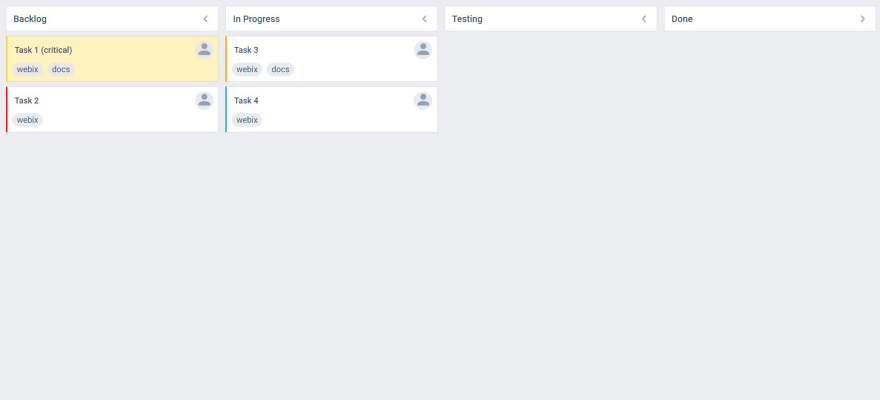
Provide color accents for the high-priority tasks so that they can be easily noticed.

Use multiple selection to perform group operations on tasks.

Create a right-click popup menu to organize effective work with cards without overloading the interface.

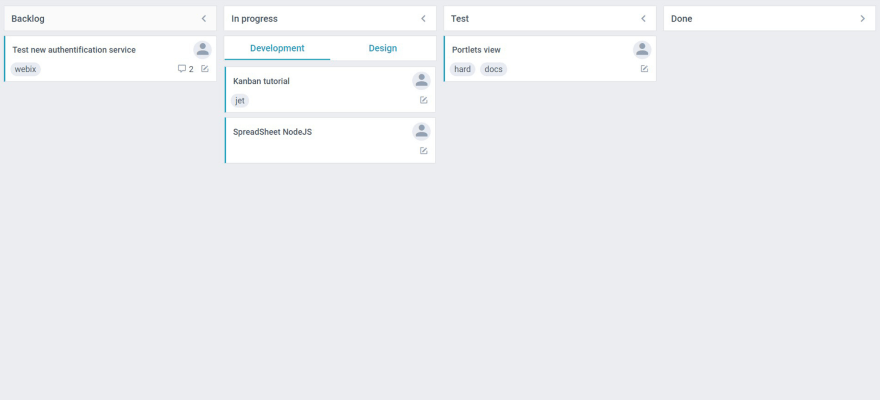
Place cards into tabbed layout, organize them vertically or horizontally to achieve the best presentation of your project workflow.
Kanban JavaScript coding samples

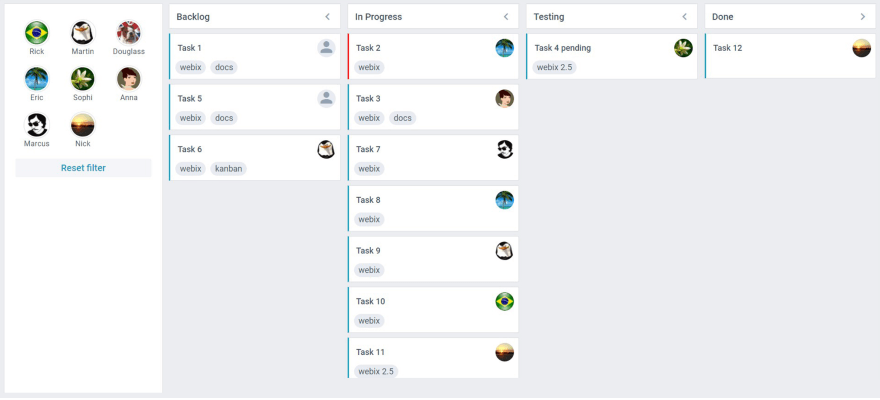
Filtering
Filtering elements of an object with the ability to cancel: when selecting an object, only the elements that belong to it remain.

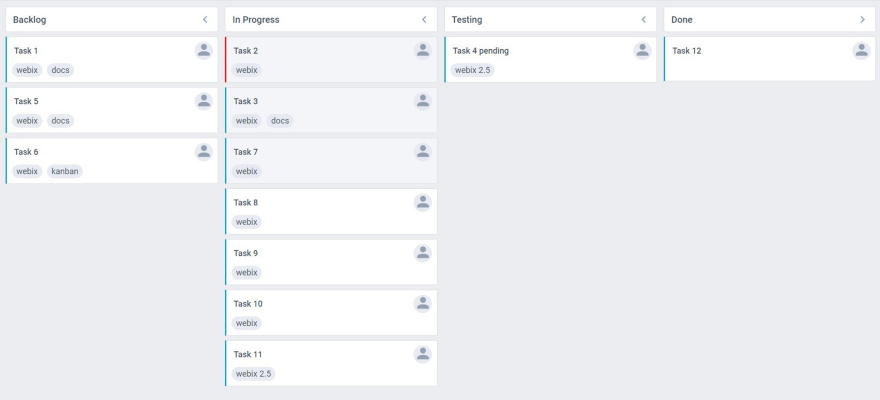
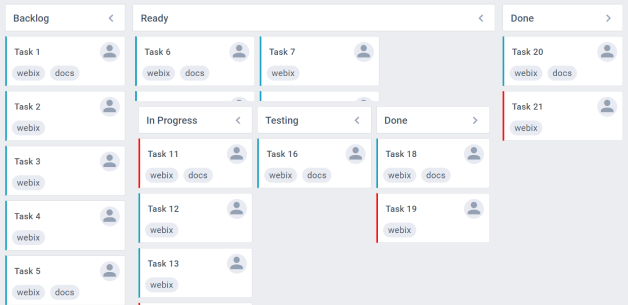
Rows and Columns
An example of rows and columns implementation.

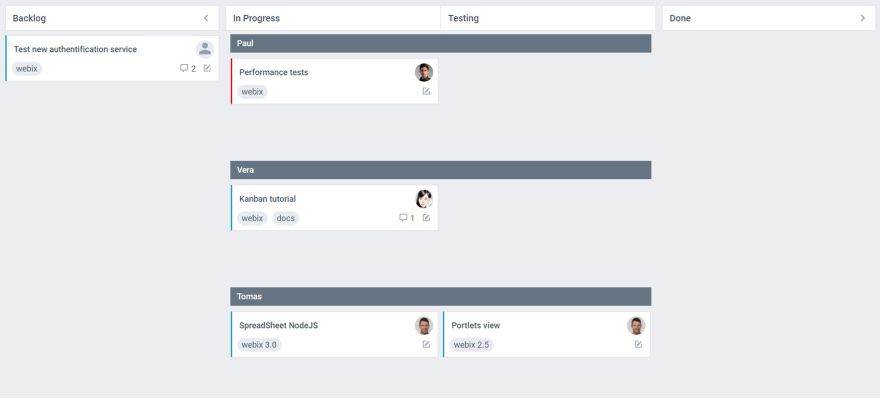
Swimlanes: multiple columns
Ability to set different columns for each track on the board.

Attachments to cards
Ability to attach graphics to the task card on the board.

Comments
Ability to comment cards on the board.

Compact Skin
Ability to fit a large number of cards into the visible part of the screen.
What is Kanban?
Kanban or Task management board is one of the most popular ways of managing projects and planning tasks. Following the philosophy of transparency and clarity of all the processes this methodology visualizes current and upcoming tasks in the form of the cards sequence placed on the tasks board. Therefore each team member sees the steps of the general team work progress. The process of planning in the Kanban methodology consists of splitting the project into series stages. Tasks are formulated to complete each stage. Resources or implementers are assigned for each task. Kanban application interface allows tracking progress on both separate tasks and the whole project. The simplicity and clarity of Kanban makes it a universal solution for most of the tasks in the sphere of developing apps for planning and managing.
Webix Kanban licensing
Create rich user interfaces with Kanban JS widget
Webix JavaScript UI widgets and controls
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader