- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
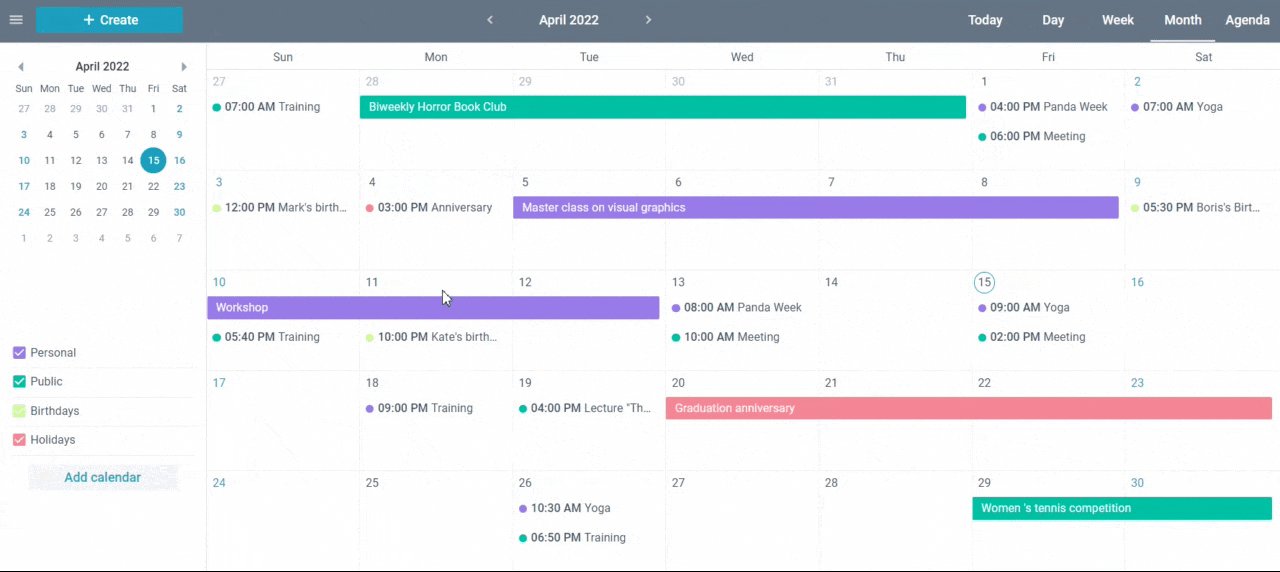
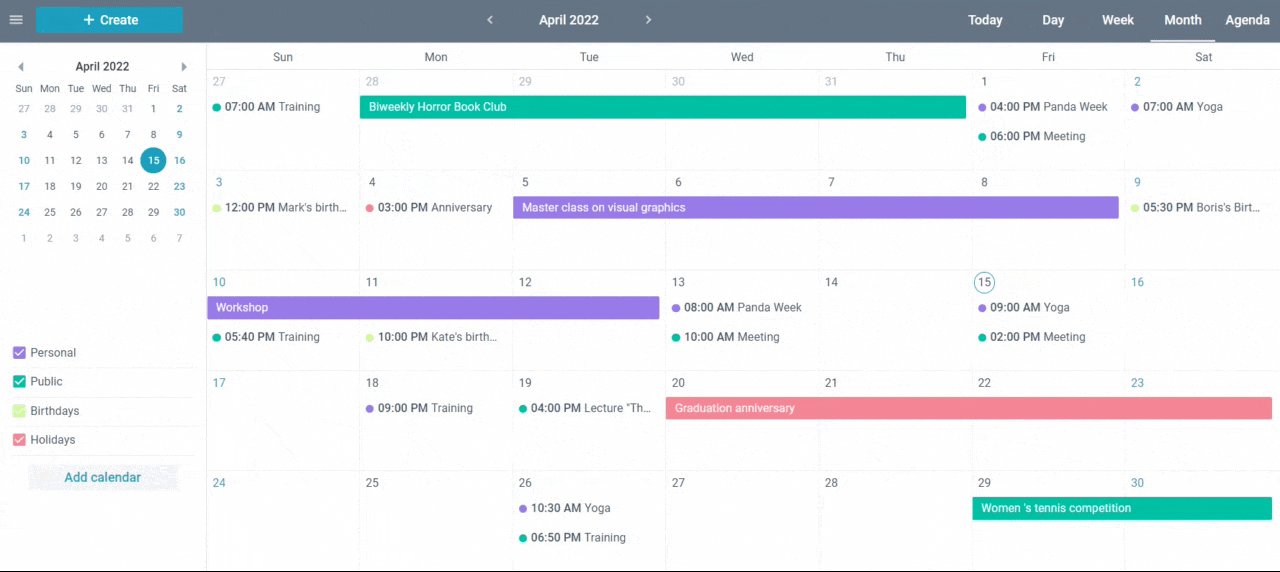
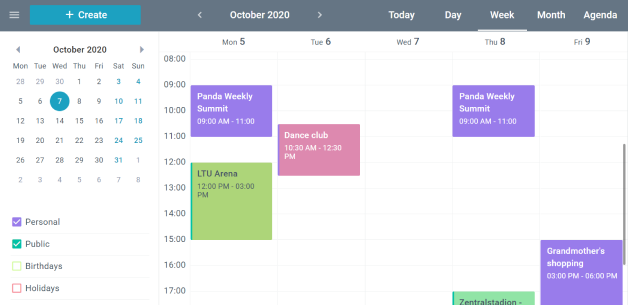
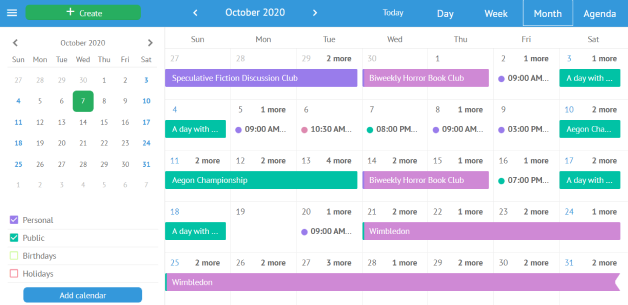
Scheduler: JavaScript online calendar widget
Webix Scheduler is a web calendar that can be integrated into any business application. You can use this solution for planning events, scheduling meetings, booking items and so on. Scheduler is created as a web widget, which allows you to integrate it into any browser based solution: website, IoT panel, single page app.

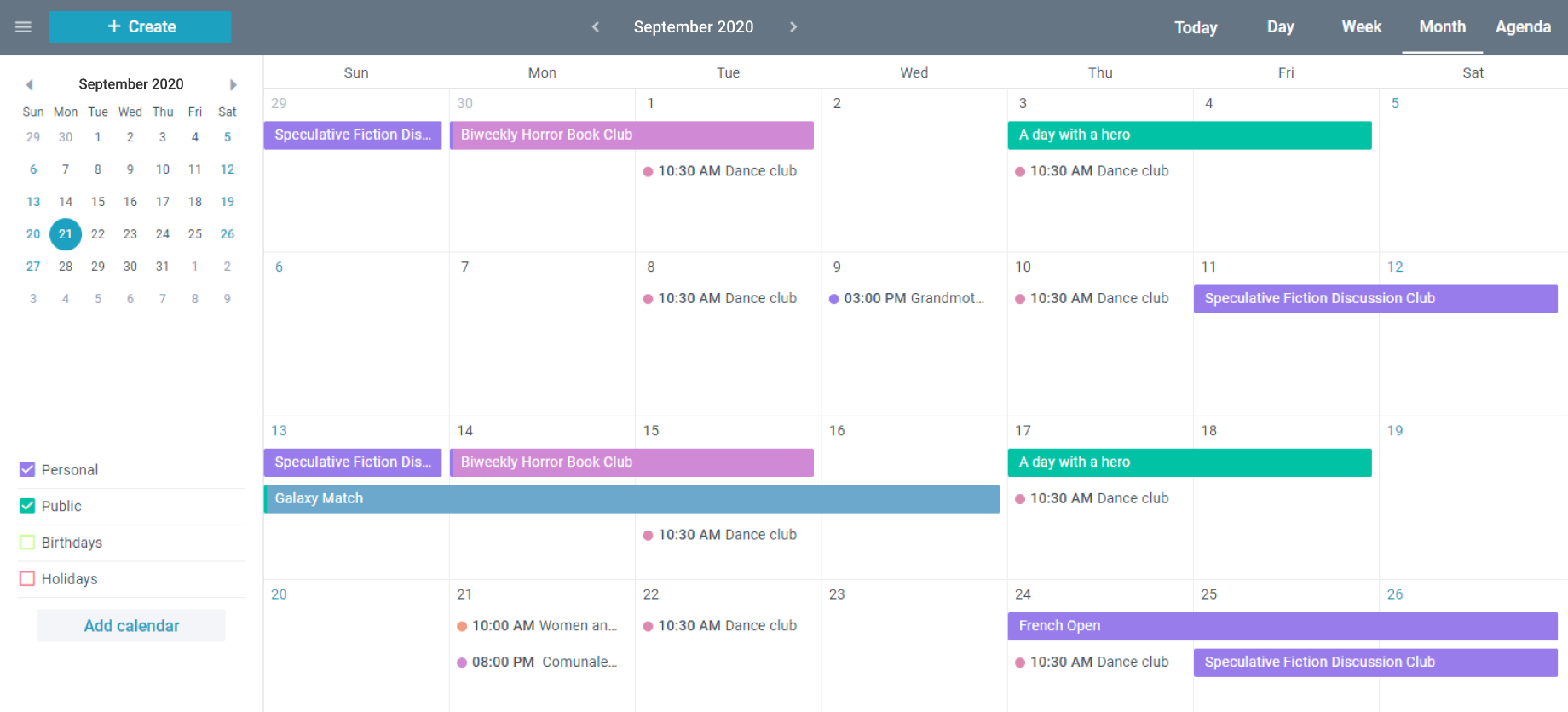
1. Events groups (streams)
- Groupping events from different calendars or sources
- Configuring the events display for the selected group
- Creating a new calendar (group)
2. Events
- Activities lasting several days
- Recurring events
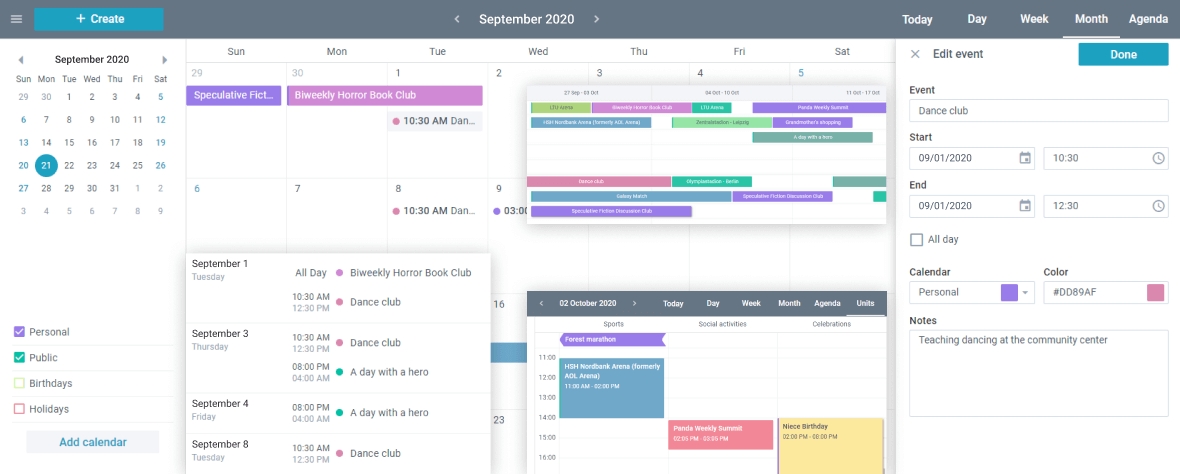
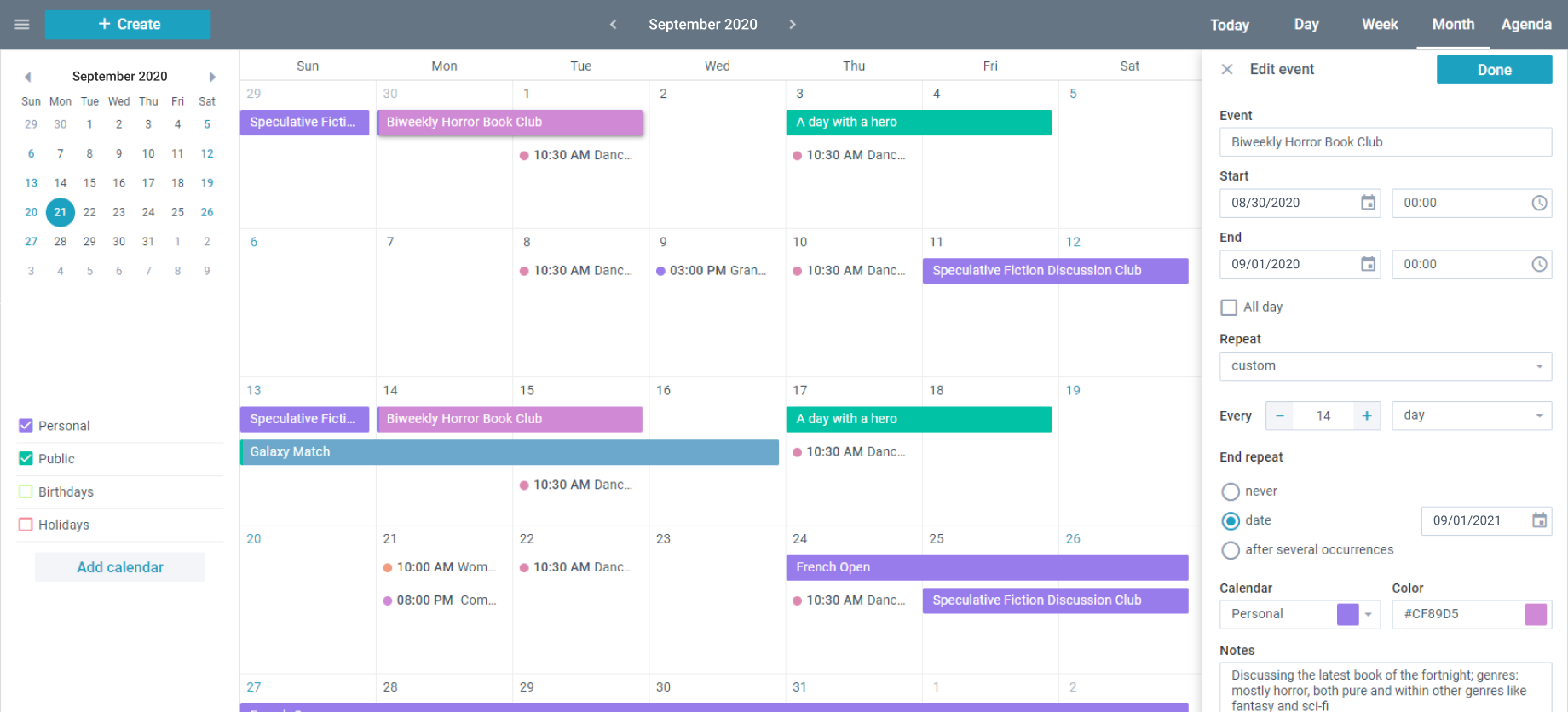
3. Creating and editing events
- Recurring events
- Color setting
- Selecting a channel (calendar)
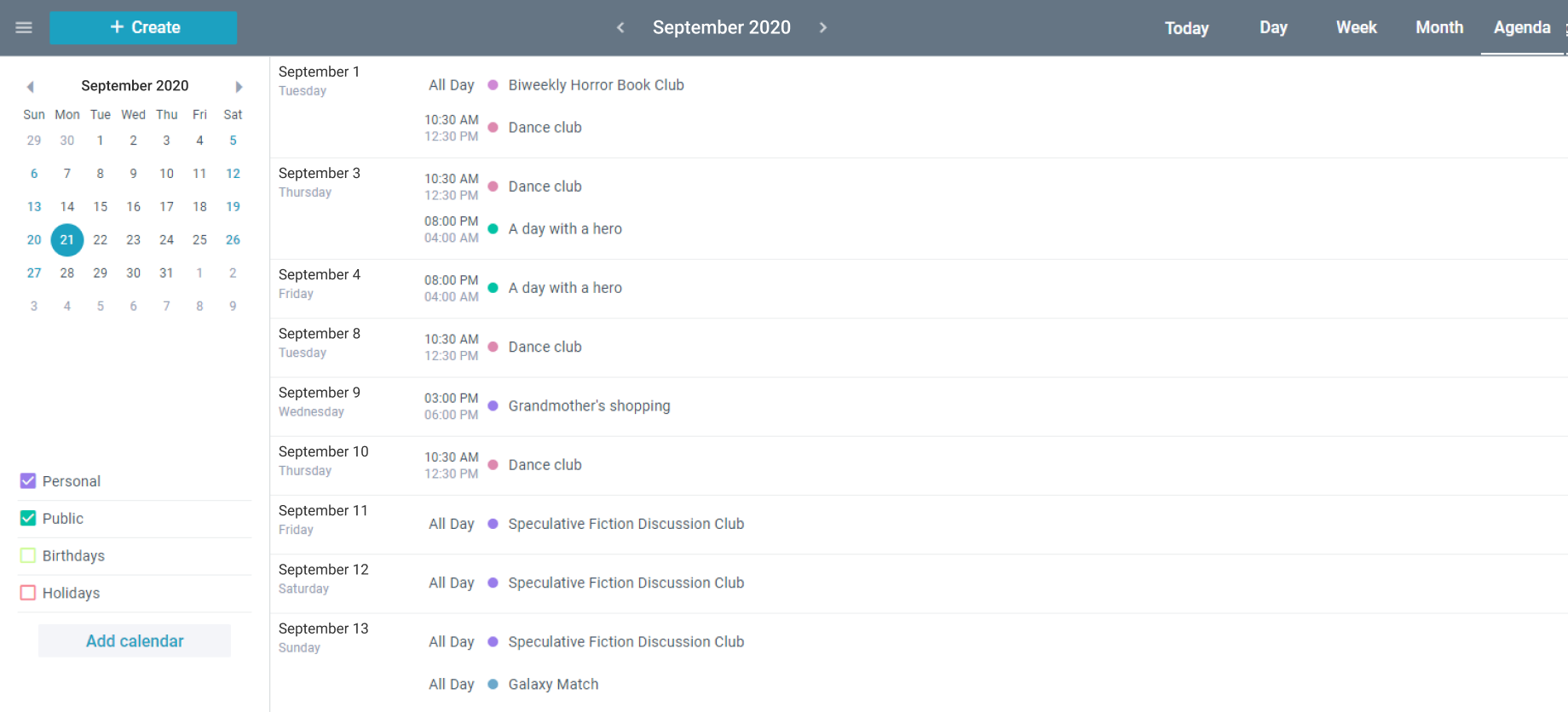
4. Agenda view mode
- Activities lasting several days
- Recurring events
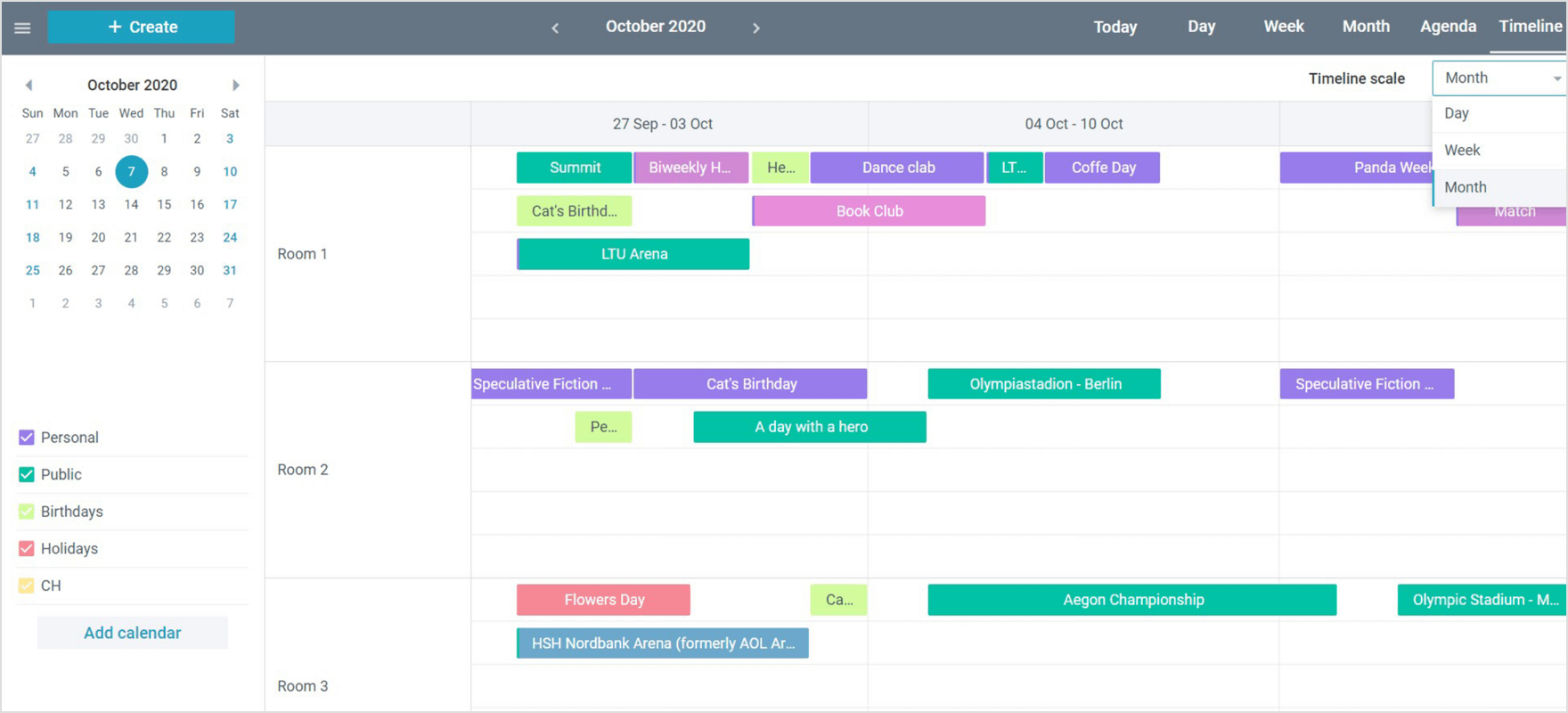
5. Timeline mode
- events in the form of lines
- timeline in three modes: day, week, month
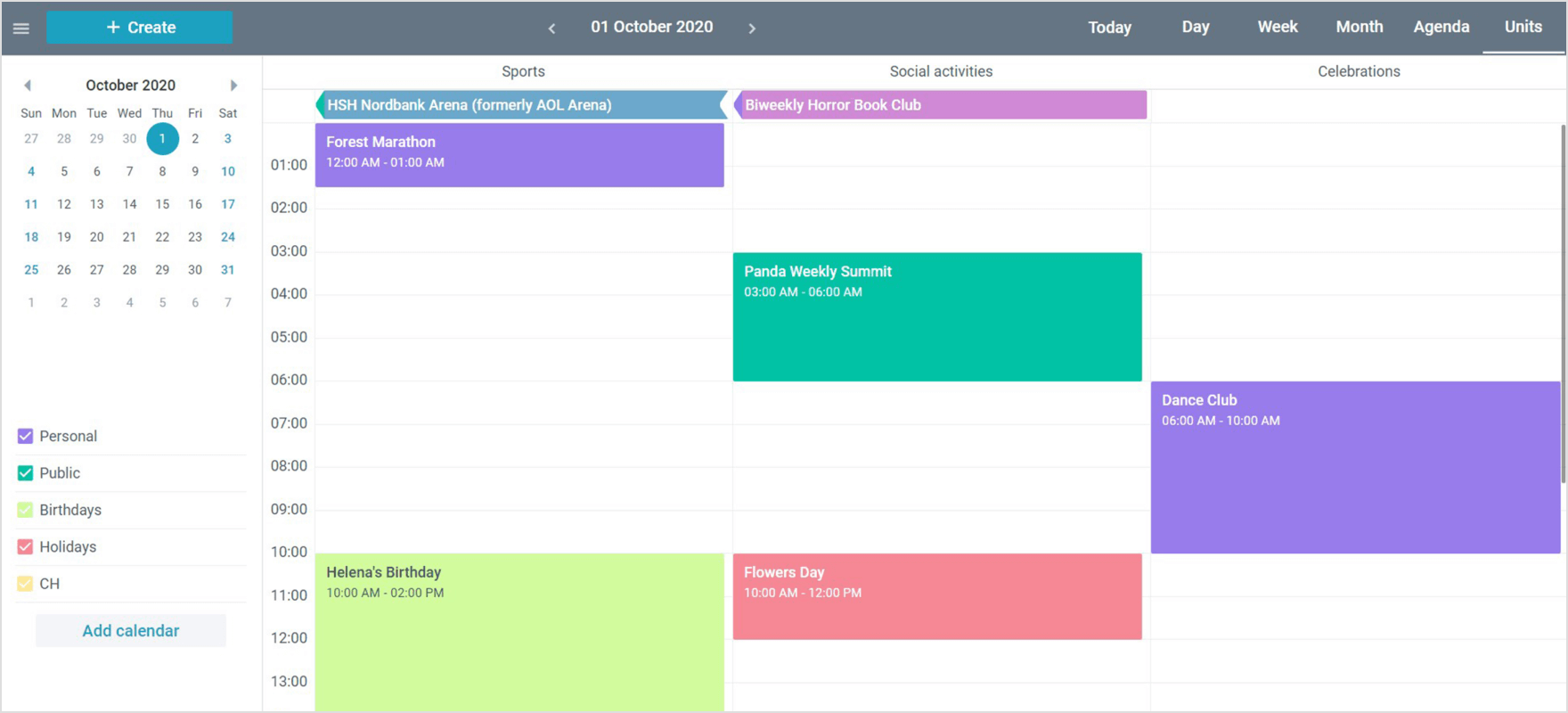
6. Division into sections
- each day has several vertical divisions, where the events are displayed one after the other
Webix Scheduler features

- Fullscreen display of the events
- Compact mode

- Recurring events
- Color setting
- Selecting a channel (calendar)

- End-to-end list of all events

- List of the events planned for the current date

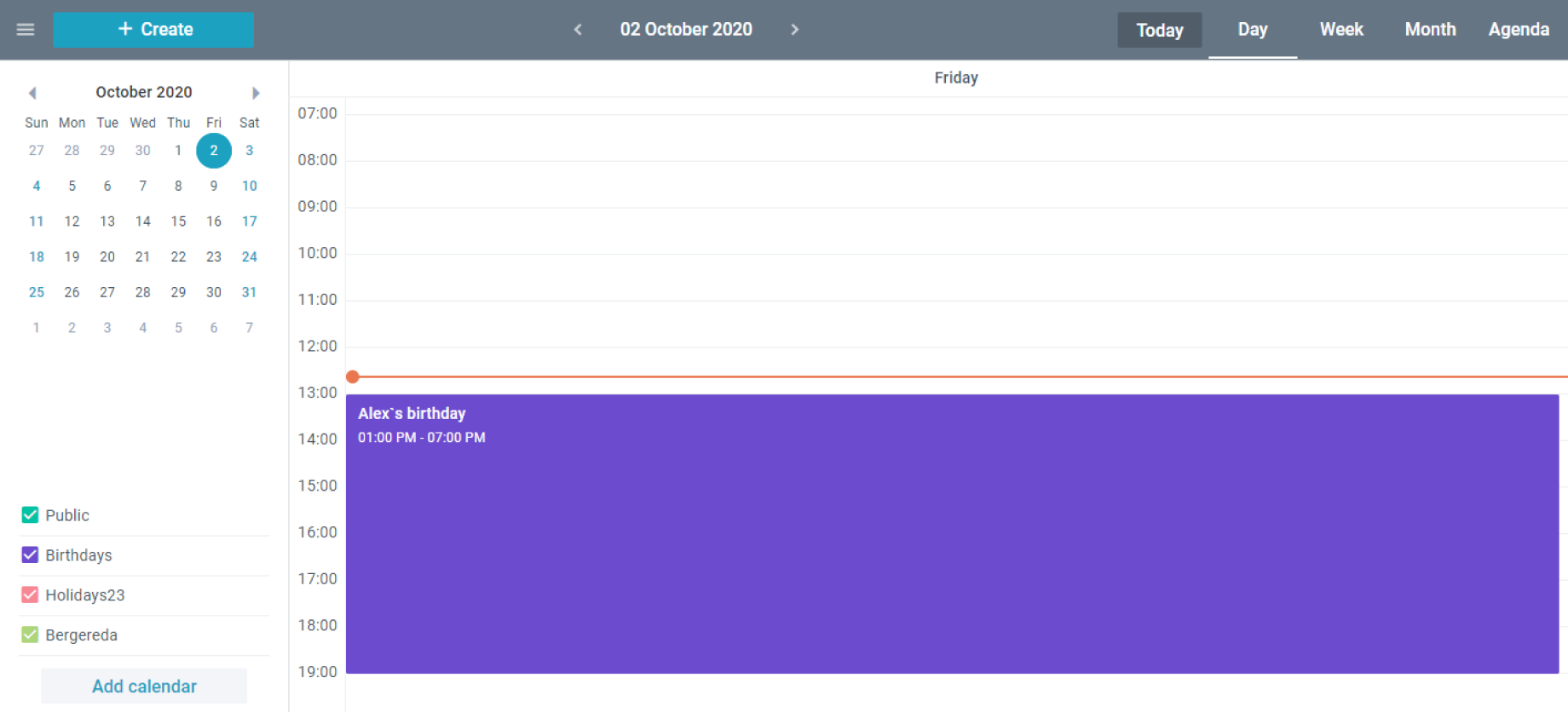
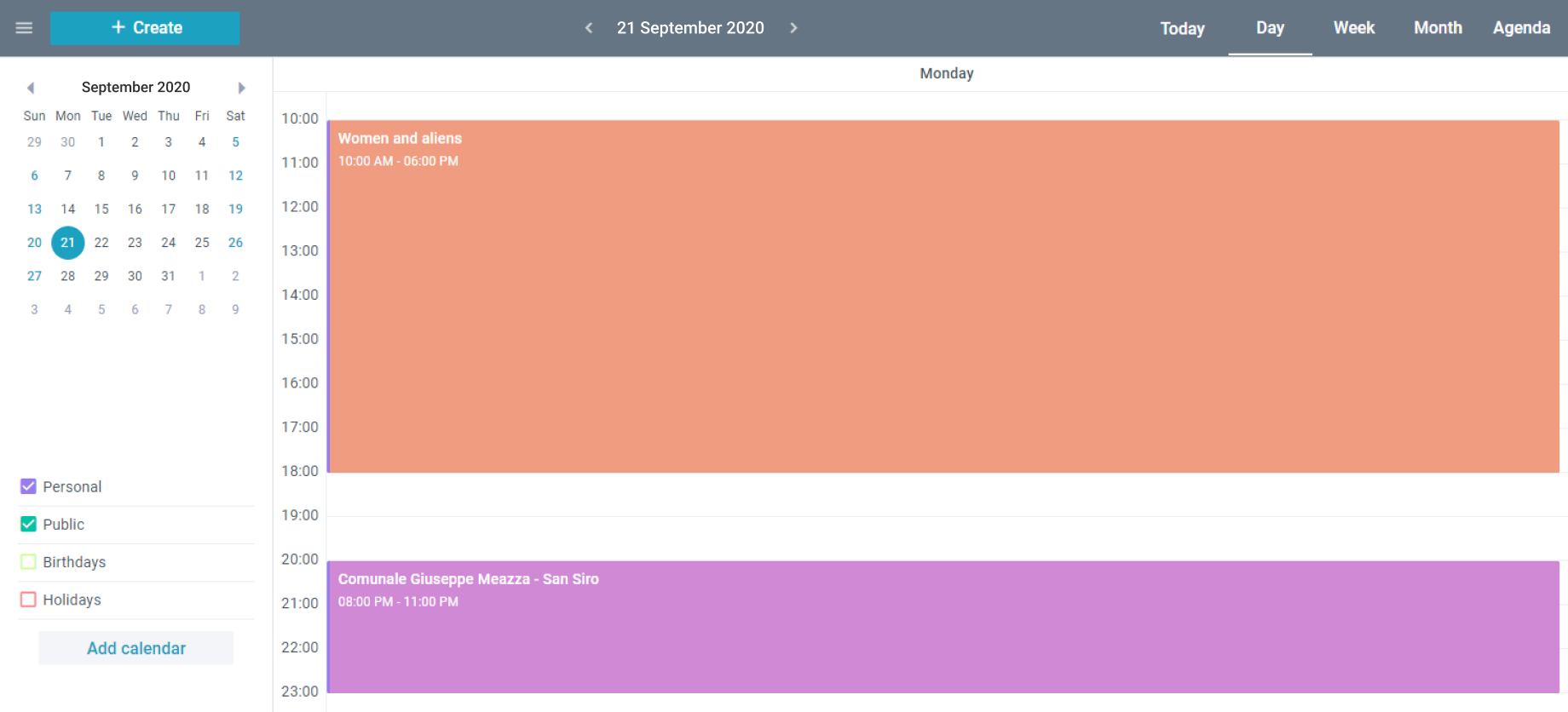
- One day schedule

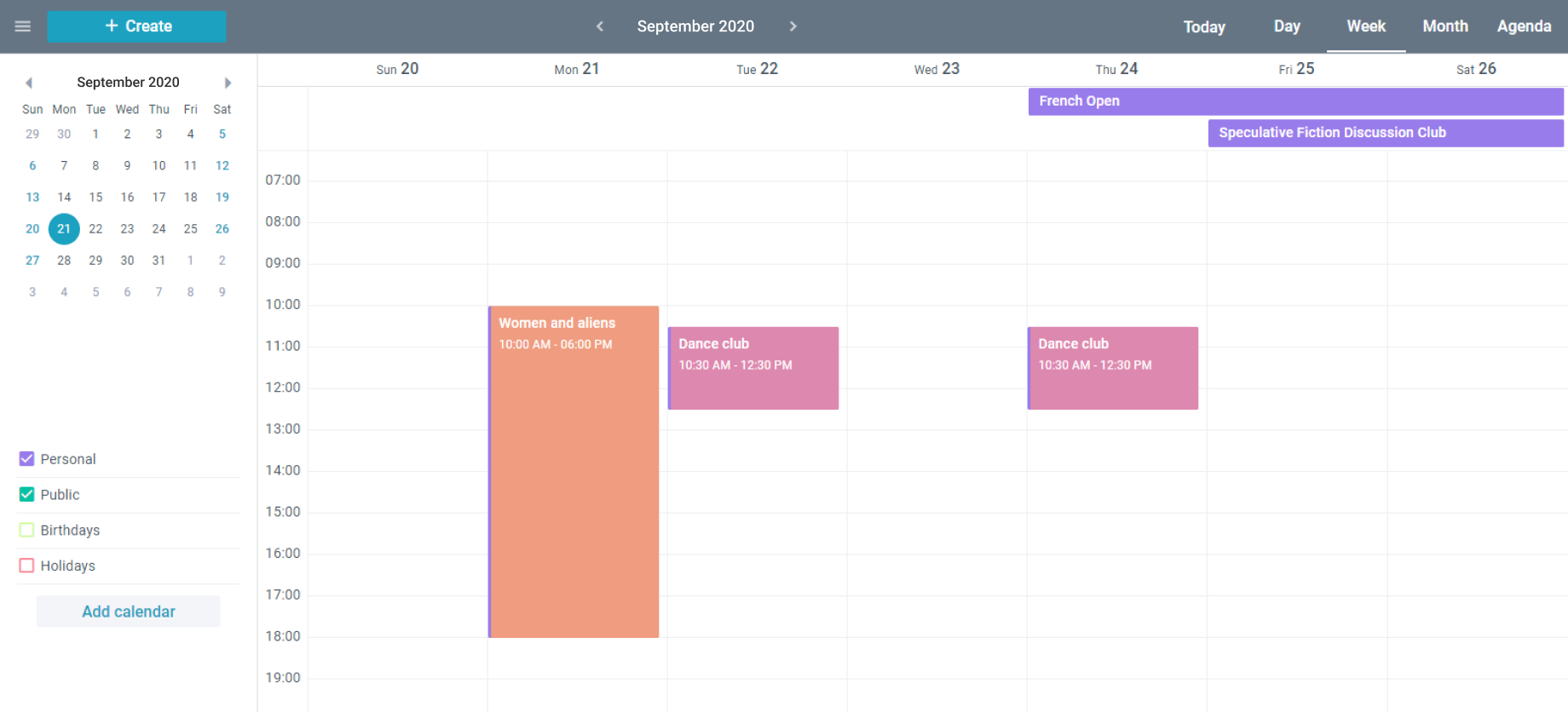
- List of the events planned for the current week

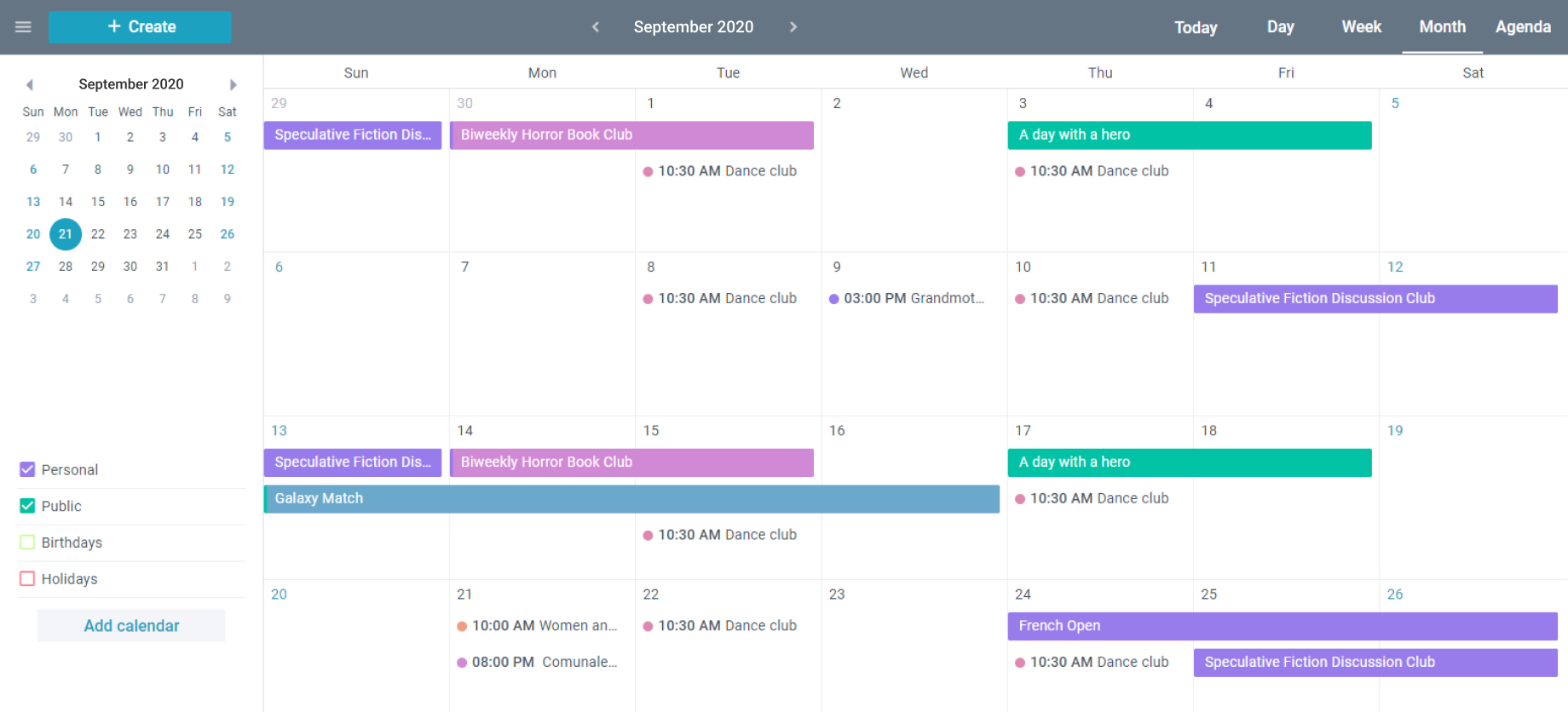
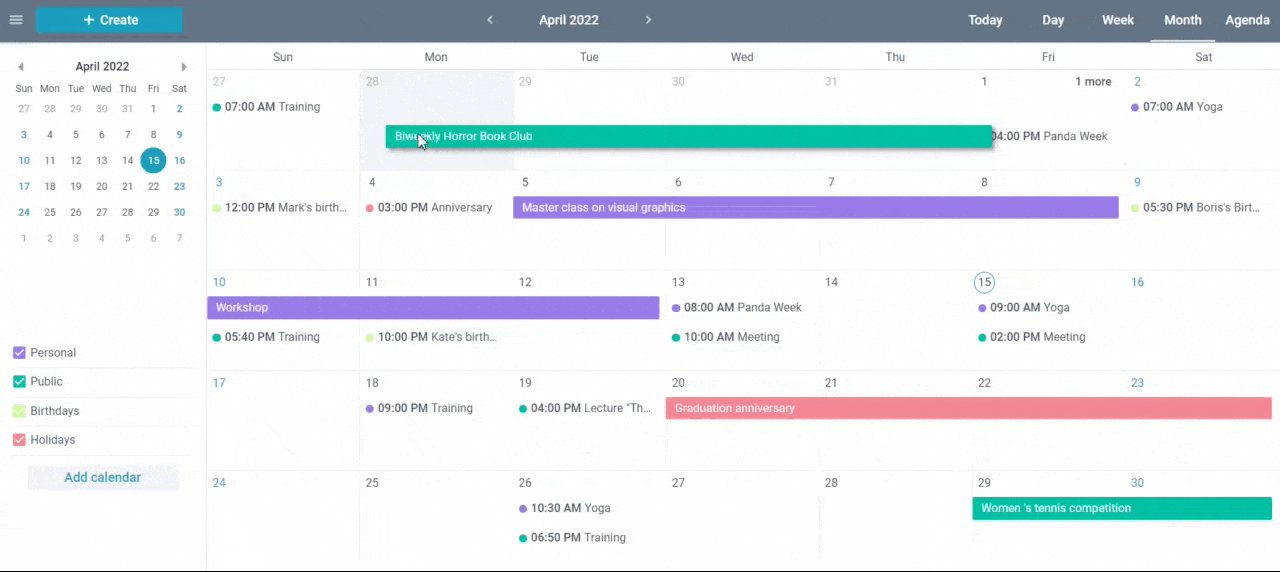
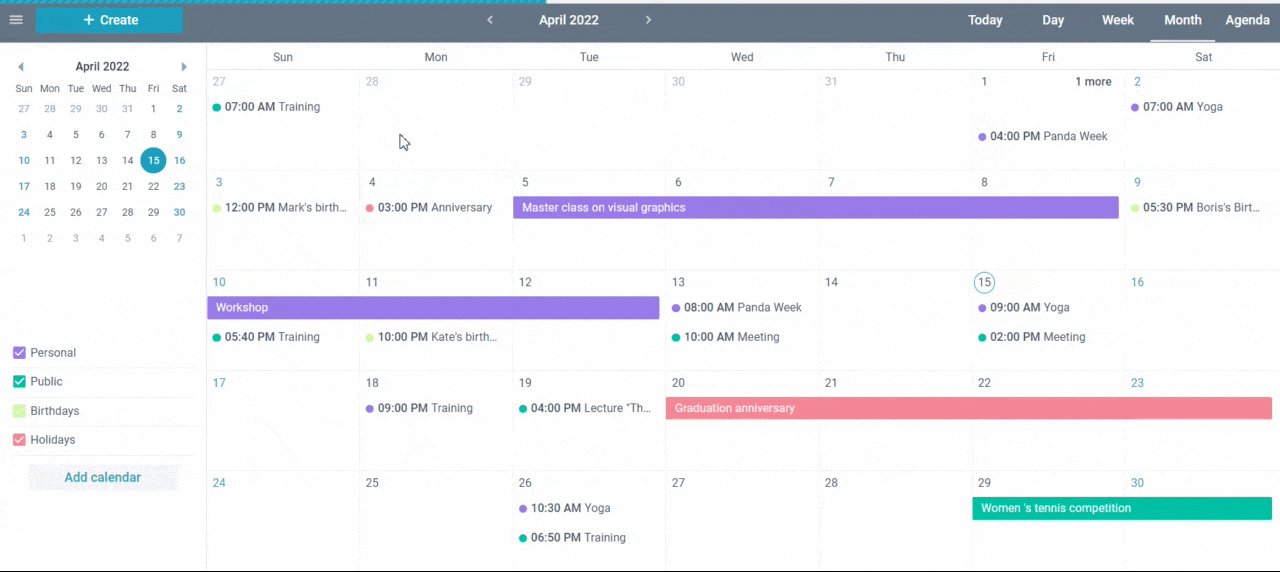
- Current month events viewer

- The ability to display events grouped by any attribute along a horizontal timeline. The scale is presented in 3 modes: day, week, month.

- The ability to divide the schedule of a particular day into specific sections (each day can have several vertical sections).

- The ability to add new events to the Scheduler workspace using drag-and-drop
- The ability to copy and paste events using familiar hotkeys (Ctrl-C, Ctrl-X, Ctrl-V)
The Scheduler widget application areas
JavaScript Scheduler is used to develop the applications that require the implementation of scheduling, following the agenda, booking or time tracking functions. Webix Scheduler is easy to customize, which allows to create any applications with the calendar functionality based on it.
Classic online calendar
Calendar and planning tools built into any web application
Working schedule planning
Arranging meetings, reserving meeting rooms
Working time tracking
The systems for keeping the records of the employees' working time
Equipment reservation and accounting of operating time
Apps for reserving and registration the equipment rentals
Project management systems
Applications for planning and setting tasks
Applications for appartment booking
Search and booking systems for hotels, guest houses, appartments
Scheduler JavaScript coding samples

Responsive
Convenient calendar viewing on different resolution screens

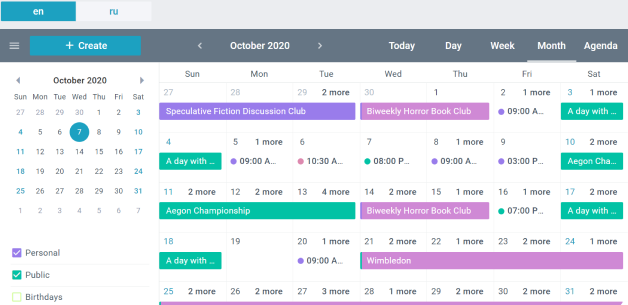
Switching Locales
Ability to switch languages inside the calendar

Working Days in Week
Ability to mark tasks during the day on a 5-day working week

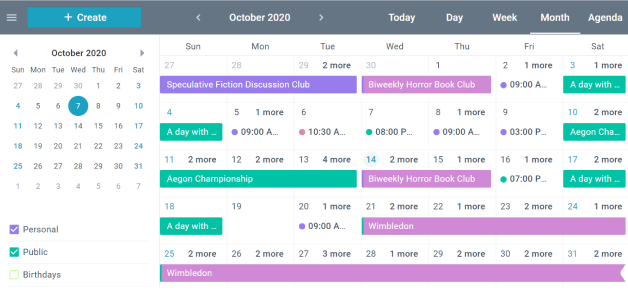
Compact Skin
Ability to see a greater number of calendar items on the screen
Advantages of the Webix Scheduler
Ready-made solution for time management
An elaborate solution with numerous features ready for integration into any system
Easy setup and customization
Simple design setup, simple functionality customization.
Easy backend integration
Explicit Integration with PHP, Node.js, Golang and .NET.
Webix environment
Operating in the same eco-environment of the Webix library.
Easy frontend integration
Сan work with all modern frameworks. You can use it standalone or inside the React of an Angular app.
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
Webix Scheduler licensing
Create rich user interfaces with Scheduler JS widget
Webix JavaScript UI widgets and controls
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader



