Functionality
Grouping in DataView
This DataView widget helps you group information rationally within a single container. Now you needn’t look through a jumble of information to find what you’re looking for. Just click on the appropriate group and enjoy.
Click on the templates button to apply grouping
Adding and removing items
Items can be added and removed in an easy and intuitive way. To add a new item to the DataView control, you can use a web form. After a user inputs the required data and clicks the corresponding button, a new item will appear in the DataView. You can select a single or multiple items. Any unnecessary item can be deleted.
Add a new movie to the grid
Dynamic Data loading
Dynamic Data Loading allows you to load only the information you require at the given moment. Moreover, this feature significantly relieves server performance.
Dynamic loading
Easy Data sorting and filtering
Webix library masterfully sorts data allowing you to visualize, organize and understand it all at a glance. The filtering function of JavaScript DataView widget enables you to display only the necessary data you need.
Paging ability
By adding the paging ability to DataView, you can provide your end user with quick button navigation from one group of information to another.
Selection
This UI widget provides you with different types of selection abilities: you can either select the first item, or the last one, or all of them at the same time.
Editing
You can quickly edit this DataView data by clicking on its cells and changing their content.
Click on any cell to edit it
JS Drag-and-drop
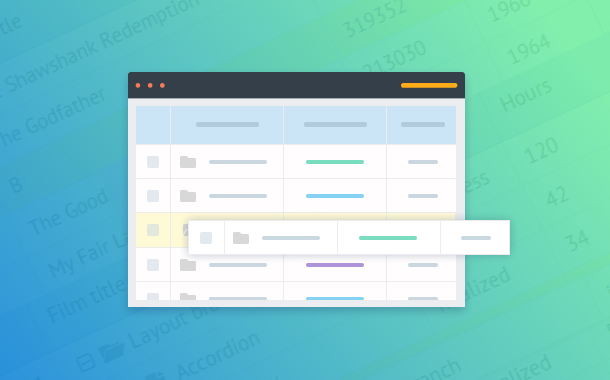
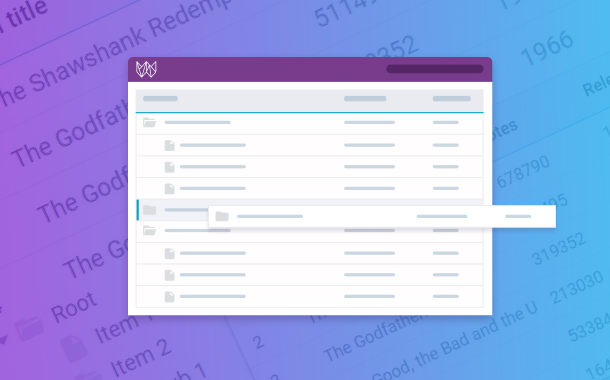
UI widget enables you to perform drag-and-drop operations within DataView, between DataView and JavaScript Tree, Datatable, TreeTable widgets and even between multiple DataViews.
Drag-and-drop data items between views
Pictures
To help users find the required item of the DataView faster, you can use images.