GeoChart features
Webix GeoChart is a visual data component for creating area maps with geo-related data. With this widget you get all the visual features of Google GeoChart. In addition, you can load and template its data in a convenient Webix way.
JavaScript GeoChart is a web widget, that allows you integrate Google GeoChart into any web application. Use this UI element to create interactive applications and analytical dashboards. This free GeoChart control allows developing visual analytical systems, where the data is aggregated and visualised according to its geographical reference. Fast rendering and smooth scrolling of the Webix widgets provide unforgettable user experience while working with web interfaces built with Webix Javascript UI.
live demo
Webix GeoChart is a visual data component for creating area maps with geo-related data. With this widget you get all the visual features of Google GeoChart. In addition, you can load and template its data in a convenient Webix way.
Webix GeoChart is a visual data component for creating area maps with geo-related data. With this widgets you get all the visual features of Google GeoChart. In addition, you can load and template its data in a convenient Webix way.
You can easily access all Google GeoСhart settings via this widget. For example, you can define the display mode, a specific map area to show and a chart legend. You can also paint you GeoChart in your favourite color scheme.
You can load your data into GeoChart in any format supported by Webix (e.g. JSON, XML, CSV) and the widget will automatically convert it to the format expected by Google GeoChart.
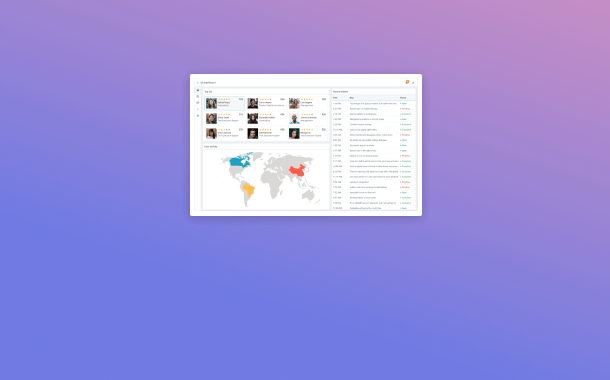
You can add, update and delete data items in GeoChart like in any other Webix data widget. You can also filter the items to display only the relevant data set.
Click on the radio buttons to filter the data. Use the form below the GeoChart to update its data.
Create rich user interfaces with Webix UI library