- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
JavaScript Navigation widgets
Navigation JavaScript Webix widgets will improve the design and the user experience of your web app.
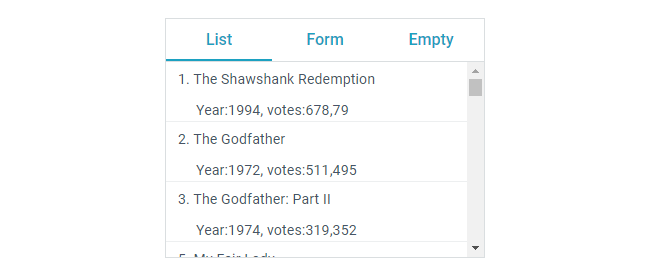
Tabbar is a JavaScript control for adding several tabs to your app. You can effortlessly switch between the views of the MultiView layout; add a custom title, a button for closing, or an icon to every tab. You can also place Tabbar on top or under the MultiView widget. Tabbar adapts to the width of the window. Views that don’t fit the screen can be moved to a pop-up window. Users can add and delete tabs in one button click. It is also possible to hide views.

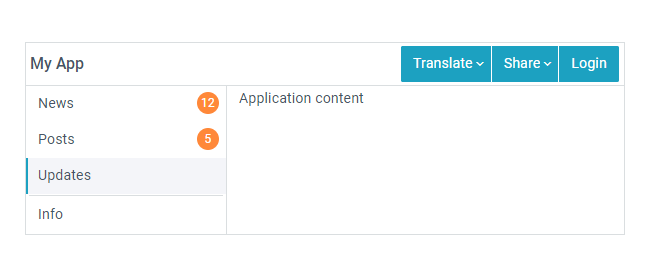
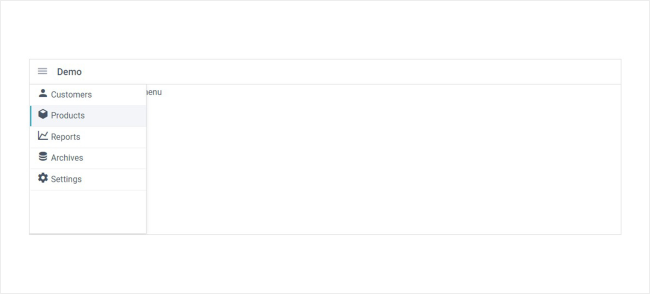
The JavaScript Menu widget is designed to make your web app navigation user-friendly. You can add various elements to Menu, e.g., plain text, HTML code, or a Webix widget. Items of this drop-down menu can be arranged vertically or horizontally. You can hide, disable items, or equip them with badges. It's possible to separate menu items from one another by using Spacer or Separator. Any submenu of the Menu widget can house a previously initialized Webix Window, Popup, Submenu or Context widget. Menu and Toolbar can be used together for creating fully-functional menu bars for your application.

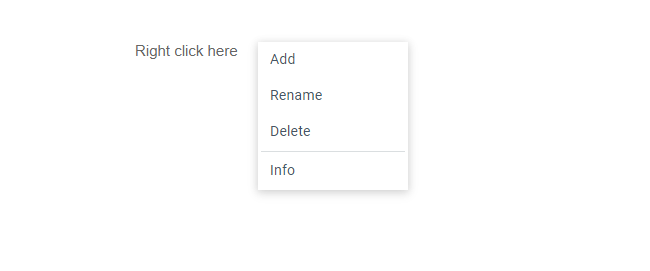
The JavaScript Context Menu by Webix can be triggered with the right click. You can define the list of items for a drop-down menu, create multi-level menus, and attach event handlers to the items. The HTML5 context menu can be added to any Webix widget. The items of Context Menu can start their own submenus allowing you to create multi-level structures.

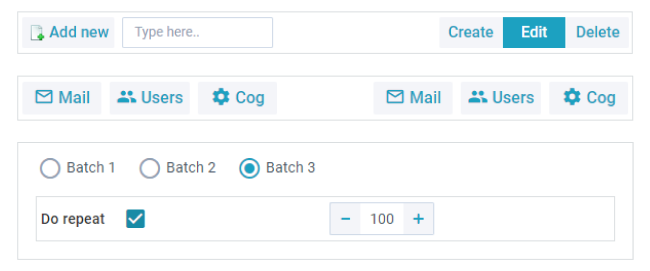
HTML Toolbar is a cross-browser JavaScript widget. You can specify the parameters to align Toolbar elements. The look of this JavaScript toolbar widget is also customizable. You can define the color, font, borders, position, and more. The buttons displayed on a Toolbar can be equipped with various icons or your own images. You can use any Webix control as a toolbar element.

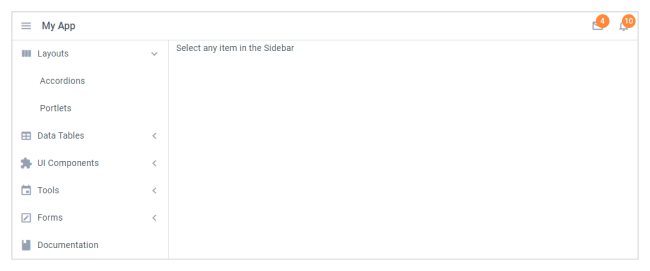
JavaScript HTML5 Sidebar provides users with access to the most frequently used application features and allows saving space on a page. The component has a hierarchical structure and can be collapsed into a navigation bar. The sidebar menu is configurable and has two display modes. You can also put several levels of submenus into Sidebar.

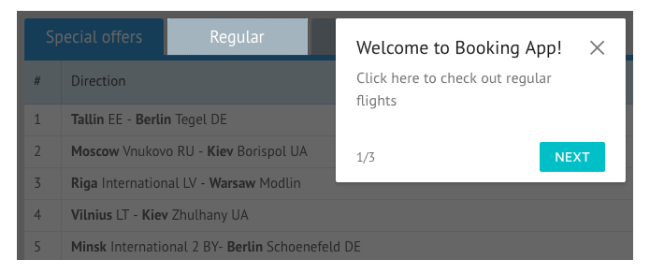
Webix Hint is a widget for guiding users through your apps. Hint helps explore complex UIs and figure out how to work with the app. Webix Hint displays helper steps that focus on the main elements of your application. You can effortlessly customize steps and add new items to them. Every step contains a description of the element and navigation buttons. Users can navigate the guide via buttons, a keyboard, or by clicking the focused elements.

SideMenu is a widget that allows you to create a menu bar and put it on any of the four sides of the screen. The size of the bar is customizable. The dedicated button will hide and show it. With this widget, you will save space on the screen providing the users with frequently called functions of your application.

Create rich user interfaces with Webix UI library
- Quick Start
- How to Start
- Video guides
- Interactive tutorials
- Live demos
- Webix Tools
- Webix Jet
- UI Designer
- Skin Builder
- Form Builder


