- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
JavaScript layout widgets library
Webix JS layout widgets are suitable for the development of business applications and corporate solutions of all kinds. See for yourself; download the trial version of our library with 99+ HTML5 UI components and ready-to-use responsive widgets for free.
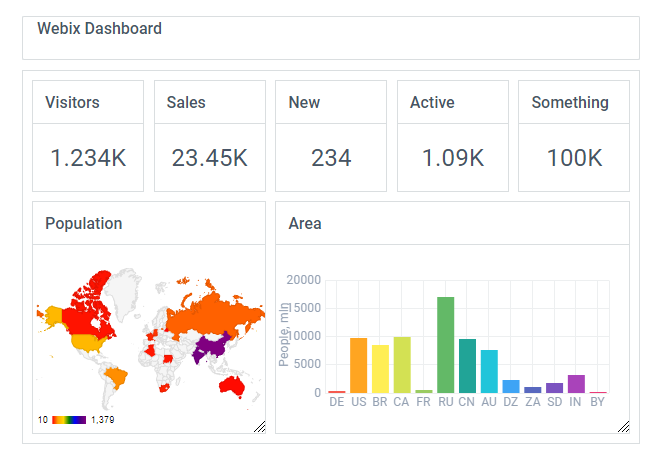
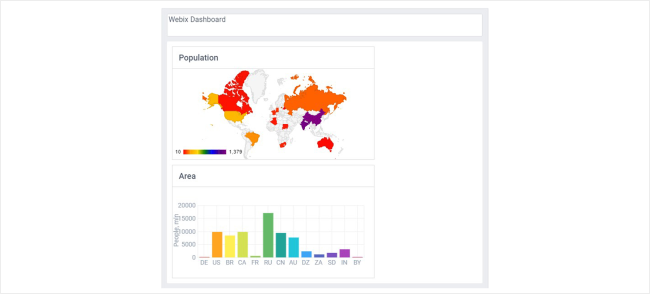
This component allows creating flexible and data-rich dashboards. You can try various ways of elements organization by combining several widgets. Thanks to the drag-and-drop mode it's possible to customize dashboards according to your taste and business requirements.

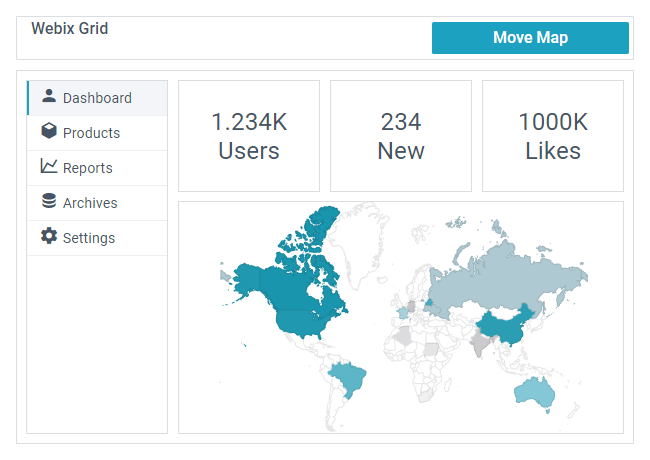
It's a flexible widget for the effortless placing of UI elements into the grid cells. This component allows designing clear and light layouts. It's a perfect fit in case you need a simple but effective UX solution.

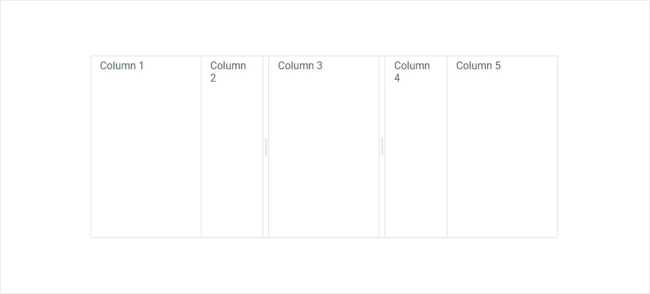
The widget allows creating the layout of an app's interface. You can divide a page into rows and columns. Thanks to the responsive design standards an app's UI looks excellent on the screens of any size. You can also build complex layouts by nesting one layout into another.

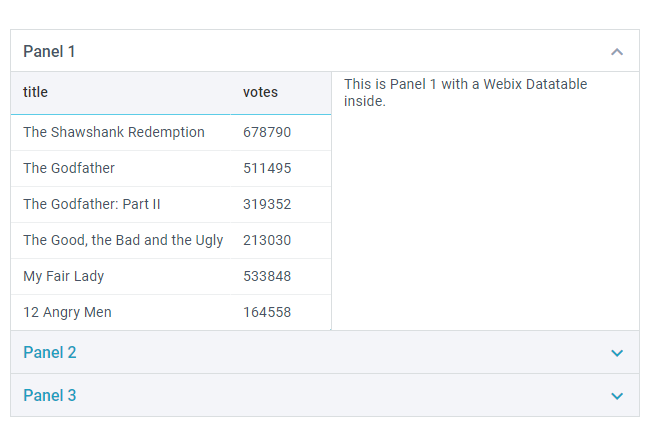
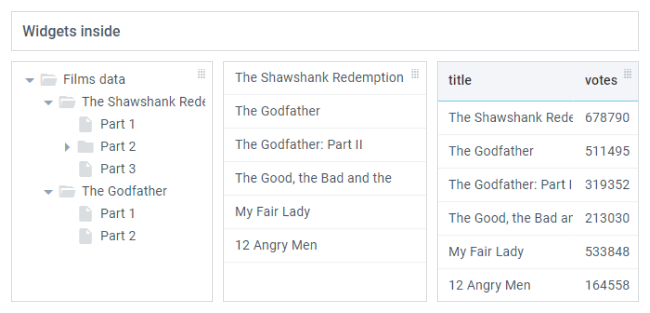
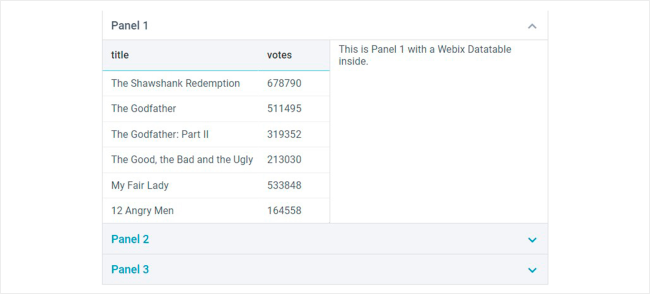
Сollapsible panels of this widget allow you to save space on the web page leaving only the info that you need at the moment. You can create compact responsible interfaces with the opportunity to arrange rows and columns vertically or horizontally. You can also put other Webix widgets inside accordion panels.

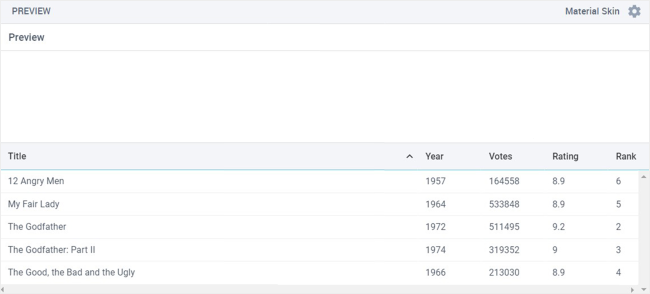
It's a convenient tool for creating customized interfaces from multiple widgets. A user can drag components to any place on the page. It's the best way of changing an app's structure without writing more code.

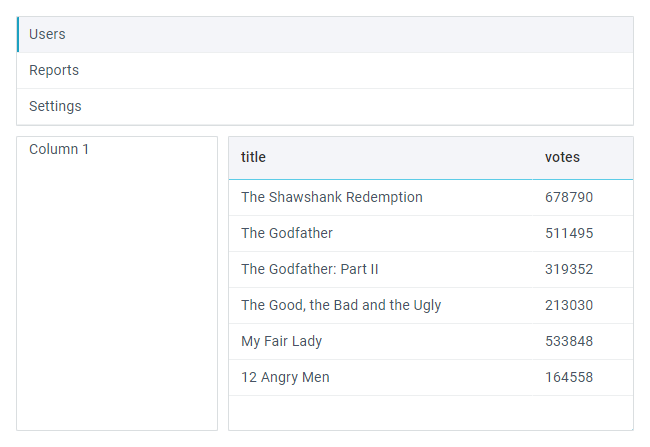
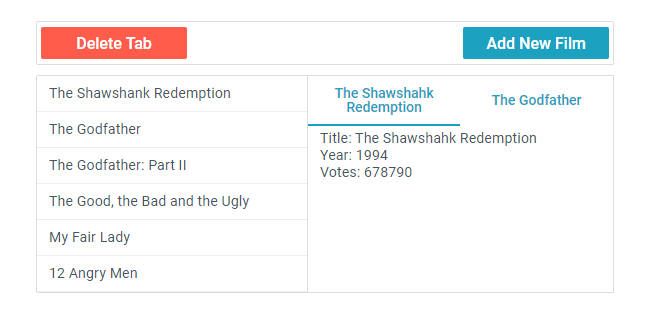
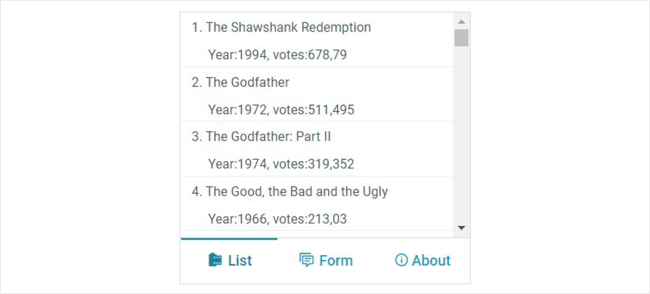
TabView is a combination of MultiView and TabBar. It enables placing various widgets on one page making them fit in even a little screen.

Layout widget defines how the components are placed on the page. Absolute Layout widget allows you to place Webix widgets into cells with a fixed width, height, and position.

Accordion widget allows you to save space significantly. Some areas with information can be hidden or shown with a click. Only the currently active panels remain visible. The view mode of the panels is changeable. The columns and rows can be organized either vertically, or horizontally. Thus, the widget is easily adjusted to the required design.

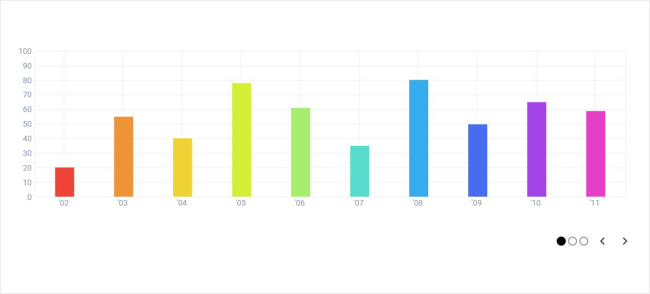
Carousel widget allows placing Webix components in a common navigation area. The area is customizable. The direction of the images sliding (vertical or horizontal) and the scrolling speed are customizable. In mobile devices swiping gestures may be applied.

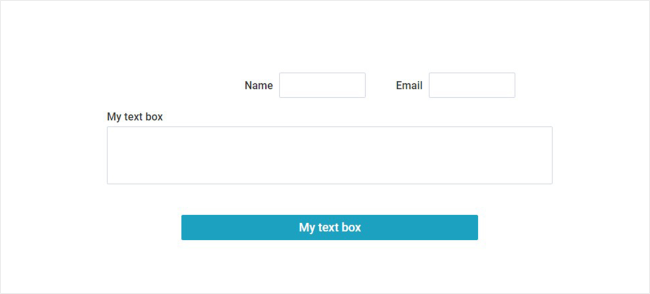
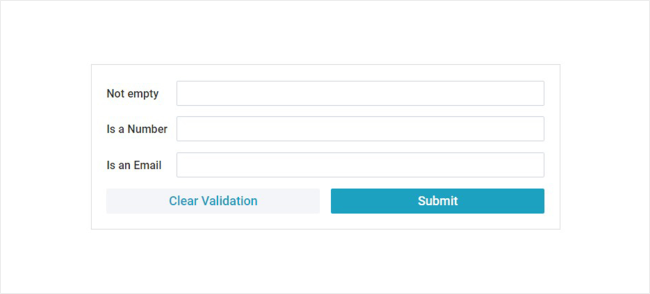
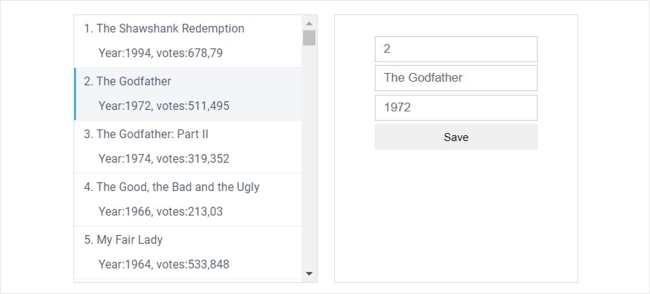
Form widget helps to collect user information. The widget validates the information, highlighting the fields with incorrect data. When combined with other Webix components, complex forms of several pages can be created. The widget may be bound with the Webix List. Any type of data may be inserted and the relevant set of rules will be used for the field validation.

HTML Form widget creates forms from a ready-made HTML forms. Your HTML form is upgraded with Webix Form API. You can access form values, validate them with HTML rules and bind the HTML Form to any Webix data widget.

MultiView widget saves space on a web page. With the help of it, different widgets are placed into separate tabs, but only one of them will be shown at a time. Switching between tabs occurs with dedicated buttons and an animation effect, that can be disabled.

Panel widget is included in the set of dashboard widgets. It is a ready-made component with indicators, graphs, digital data. Dashboard panels can be dragged to any position within the grid by the header or by their inner part.

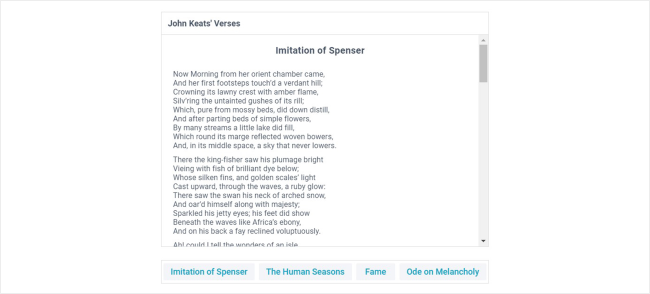
ScrollView widget is a convenient tool for dealing with long texts. The scrolling may be done either horizontally or vertically. The API allows finding the exact position of a particular line. The scroll speed is adjustable.

The size of Layout sections can be easily changed by moving resizing lines in different directions.

Spacer widget allows to insert empty space in the layout of any application.

Create rich user interfaces with Webix UI library
- Quick Start
- How to Start
- Video guides
- Interactive tutorials
- Live demos
- Webix Tools
- Webix Jet
- UI Designer
- Skin Builder
- Form Builder


